Ce este comunicarea vizuală. comunicare vizuală
Trimiteți-vă munca bună în baza de cunoștințe este simplu. Utilizați formularul de mai jos
Studenții, studenții absolvenți, tinerii oameni de știință care folosesc baza de cunoștințe în studiile și munca lor vă vor fi foarte recunoscători.
Documente similare
Teoria comunicării ca domeniu al cunoașterii științifice, al cărui subiect este comunicarea. Esența conceptului de „planificare media”. Luarea în considerare a principalelor caracteristici ale utilizării teoriilor comunicării în publicitate întreprindere comercială ODO „Vitalur”.
teză, adăugată 05.06.2014
Istoria dezvoltării comunicare vizualăîn publicitate. Componente de marcă, produse și servicii. Strategie, nume de marcă, sigla și ambalajul produsului. Scopul comunicării vizuale a mărcii. Forme de plasare a reclamelor. Poziționare și strategie de brand.
lucrare de termen, adăugată 23.04.2011
Esența și principiile utilizării comunicațiilor. Rolul informațiilor de marketing în procesul de adoptare și implementare decizii de management. Sistem de comunicare de marketing. Elementele principale ale procesului de comunicare: sursa, mesajul, canalul, destinatarul.
rezumat, adăugat 20.07.2010
Caracteristicile comunicării într-un mediu industrial. Principalele ei atuuri. Publicitatea produsului uz industrial. Conținutul instrumental, educațional al comunicării. Principalele obiective ale participării la expoziții. Caracteristici ale utilizării probelor într-un mediu industrial.
prezentare, adaugat 17.04.2013
Influența instalațiilor publicitare urbane și de parc asupra formării unei imagini vizuale a mediului. Crearea reperelor compoziționale și artistice în parcul de distracții din Anapa; organizarea comunicațiilor vizuale: plăcuțe, semne; super grafică la casă.
lucrare de termen, adăugată 04.04.2012
Conceptul, formele și caracteristicile comunicării gestuale. Utilizarea gesturilor în publicitate. Limbajul semnelor este un sistem comunicativ, a cărui latură externă este construită nu pe sunet, ci exclusiv pe baza gestual-mimica.
lucrare de termen, adăugată 01/11/2005
Concept, structură, canale și bariere de comunicare. Complexul de comunicare PR al unui specialist în relații publice pe exemplul departamentului de PR al Noii Universități Ruse. Recomandări de bază pentru desfășurarea activităților de comunicare pe Internet.
teză, adăugată 09.03.2014
Principalele tipuri și funcții ale mărcii. Definiție comunicare de marketing. Instrumente de comunicare de marketing și mijloace de influențare a grupurilor țintă. Rolul și locul comunicării în mixul de marketing. Relația dintre brand și comunicarea de marketing.
lucrare de termen, adăugată 31.07.2012
Această versiune a fost aprobată și este cea mai recentă.
Comunicații vizuale– comunicarea (transmiterea de informații) prin limbaj vizual (imagini, semne, imagini, tipografie, infografice...), pe de o parte, și perceptie vizuala(organele vederii, psihologia percepției...), pe de altă parte. Comunicarea vizuală combină culorile, vorbirea, limbajul scris și imaginile pentru a crea mesaje care sunt plăcute din punct de vedere estetic pentru ochiul privitorului, pline cu informații ușor de înțeles și relevante.
Clasificări
Facilităţi
Comunicațiile vizuale sunt adesea folosite în publicitate. Instrumentele de comunicare vizuală pot fi împărțite în grupuri:
- Imprimate sau poligrafice (broșuri, postere, fluturași și broșuri etc.).
- Ecran TV (programe de televiziune, animație, videoclipuri grafice etc.).
- Medii de publicitate în aer liber ( panouri publicitare, indicatoare pe clădiri, publicitate de tranzit etc.).
- Media publicitare pe Internet (bannere, animații flash etc.).
Istoria dezvoltării
Primele forme de comunicare vizuală au fost desenele și picturile pe piatră, os și lut. Acestea erau picturi și sculpturi ale zeităților și creaturi mitice și scene din viata reala. Participanții la procesul de comunicare au fost atât contemporanii autorilor, cât și descendenții acestora, pentru care aceste imagini au valoare istorică și artistică.
Odată cu descoperirea diferitelor forme de scriere, imaginile au fost însoțite de texte verbale, s-au îmbinat posibilitățile de comunicare vizuală și verbală. Acest proces a fost dezvoltat după invenția și utilizarea pe scară largă a hârtiei și îmbunătățirea proceselor de imprimare.
În Evul Mediu s-a răspândit tehnica gravurii. Astfel, în comunicarea vizuală statică se formează mai multe canale de comunicare artistică și cognitivă: picturale, inclusiv sculptura de forme mici, arhitectural și urbanism, inclusiv sculptura de forme mari și publicitate in aer liber, imprimare și design.
Comunicarea vizuală în secolul XX a realizat o extindere puternică în toate sferele culturii și a fixat în câmpul operațional concepte precum textul vizual, limbajul vizual, cultura vizuală. Comunicațiile vizuale sunt una dintre componentele de bază ale mass-media moderne care creează o interfață vizuală pentru transmiterea și consumul de informații, precum și transformarea și traducerea, la rândul lor, a oricărei informații într-un limbaj vizual (imagini și portrete de presă, fotografii din scenă și o imagine de televiziune în timp real...).
Comunități profesionale
- Asociația Națională pentru Comunicații Vizuale (NAVC)
- Fondul „Realitate obiectivă”
Fondul „Realitate obiectivă” - organizație non profit, din 2001 activând în domeniul dezvoltării comunicării vizuale și sprijinirea comunității fotografice profesionale. Scopul principal al activității Fundației este acela de a crea cel mai larg mediu geografic, social și profesional posibil pentru fotografia semnificativă din punct de vedere social și new media.
Fapte interesante
La britanici liceu design, există un curs separat de pregătire pentru directori de artă „Comunicații vizuale”, în cadrul căruia studenții stăpânesc întregul arsenal de instrumente pentru crearea designului grafic de înaltă calitate, cu cunoștințe aprofundate din alte domenii (fonturi, fotografie, publicitate, marketing, branding). , management de proiect, comunicare în timpul lucrului cu clienții și în cadrul echipelor de proiect etc.)
Te-ai uitat vreodată la cer și ai observat un nor cu formă neobișnuită care seamănă cu un animal sau cu un obiect familiar? Te-ai întrebat vreodată de ce și cum faci această asociere doar uitându-te la o grămadă de gaz? Totul se datorează modului în care dvs creier!
Creierul tău încearcă mereu să dea un sens lumii comparând experiențele anterioare sau modelele vizuale și unind punctele. El are propriul său mod „ciudat” de a percepe formele și formele, de a grupa informațiile, de a completa golurile pentru picta imaginea de ansamblu.
Înțelegerea modului în care funcționează creierul tău te va ajuta deveni un designer mai înțelept; maestru manipulator al comunicării vizuale. Acest lucru vă poate ajuta să determinați ce elemente vizuale sunt cele mai eficiente într-o anumită situație, astfel încât să le puteți utiliza pentru a influența percepția, a dirija atenția și a induce schimbări comportamentale. Acest lucru este util mai ales atunci când vorbim despre orientarea spre obiectiv, rezolvarea problemelor, design intuitiv; proiectarea interfeței cu utilizatorul.
„Marii designeri înțeleg rolul puternic pe care îl joacă psihologia în percepția vizuală. Ce se întâmplă când ochiul cuiva se uită la creațiile tale de design? Cum răspunde mintea lor la mesajul pe care îl transmite produsul tău?
- Laura Boucher, Brand Content Strategist la Autodesk
Este deja clar că vizualul designul și psihologia sunt legateși se pot influența reciproc. Principiile Gestalt ne pot ajuta să înțelegem și să controlăm aceste conexiuni.
Ce este un gestalt?
Gestalt („forma” în limba germana) este un grup de principii de percepție vizuală dezvoltate de psihologii germani în anii 1920. Se bazează pe teoria că „un întreg organizat este experimentat ca mai mult decât suma părților sale”.
„Întregul nu este același cu suma părților”
— Kurt Koffka
Principiile psihologiei Gestalt încearcă să descrie modul în care oamenii percep elementele vizuale atunci când sunt aplicate anumite condiții. Ele se bazează pe patru idei cheie:
Dezvăluind
Oamenii tind să identifice mai întâi elementele într-o formă generală. Creierul nostru recunoaște un obiect simplu, bine definit mai repede decât unul detaliat.

reificare
Oamenii pot recunoaște obiecte chiar dacă părți din ele lipsesc. Creierul nostru se potrivește cu ceea ce vedem cu modele familiare stocate în memoria noastră și umple golurile.

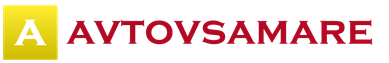
Multi-stabilitate
Oamenii interpretează adesea obiectele ambigue în mai multe moduri. Creierul nostru va sări înainte și înapoi între alternative, în căutarea certitudinii. Ca urmare, un punct de vedere va deveni dominant, în timp ce celălalt va deveni greu de văzut.

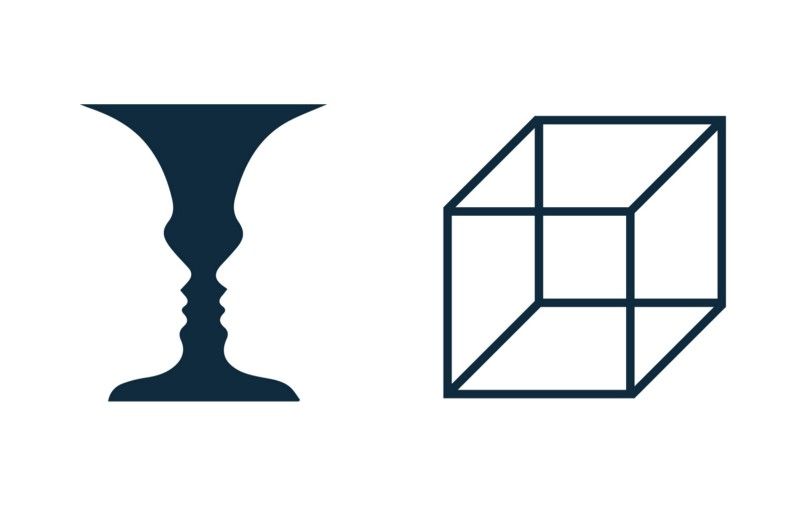
permanenţă
Oamenii pot recunoaște obiecte simple, indiferent de rotația, scara și decalajul lor. Creierul nostru poate percepe obiectele din puncte de vedere diferite, în ciuda aspectului lor diferit.

Iata care sunt principiile gestalt pe care le pot contine informații interesante O design modern interfețe.
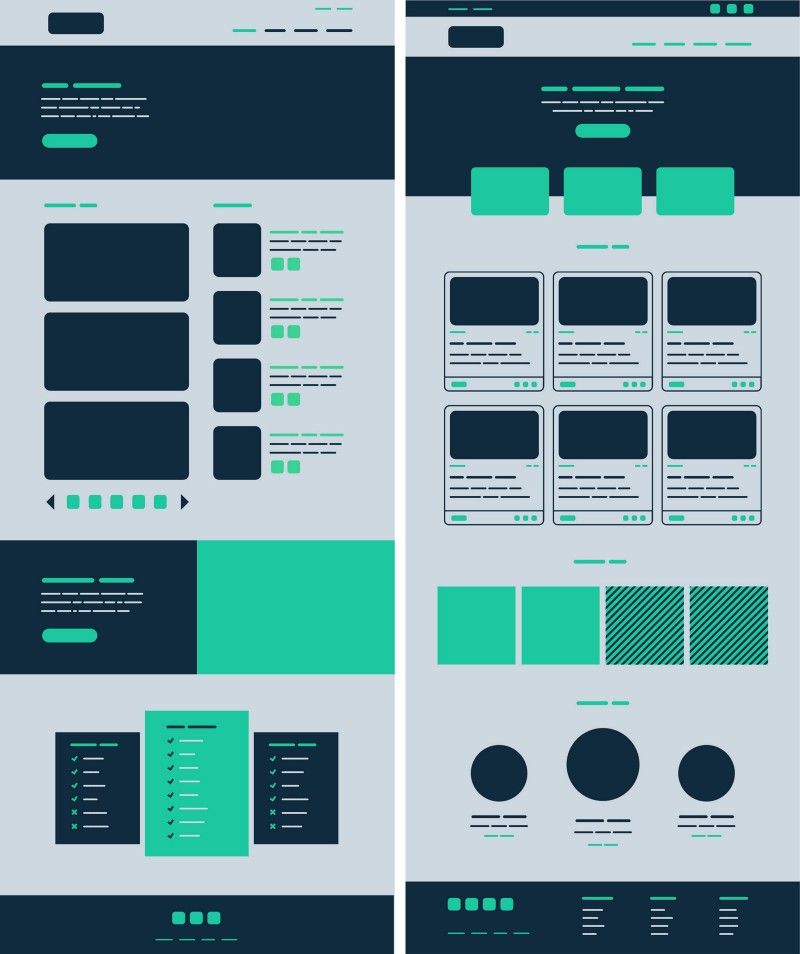
Proximitate
Elementele care sunt apropiate între ele sunt percepute ca fiind mai conectate decât cele care sunt mai îndepărtate. Astfel, diferitele elemente sunt considerate în principal ca un grup și nu ca elemente individuale.

Cum se aplică principiul proximității la designul interfeței?
Putem folosi principiul proximității în proiectarea interfeței pentru a grupa informații similare, a organiza conținutul și a aranja structura. Utilizarea corectă a acestuia va avea un impact pozitiv asupra comunicării vizuale și experienței utilizatorului.
După cum prevede principiul, elementele care sunt legate între ele ar trebui să rămână aproape unele de altele, în timp ce elementele care nu au legătură ar trebui să rămână separate. Spațiul joacă un rol vital aici, deoarece creează contrast prin direcționarea privirii utilizatorilor în direcția corectă. Spațiul alb poate îmbunătăți ierarhia vizuală și fluxul de informații, făcând layout-urile mai ușor de citit și vizualizat. Acest lucru îi va ajuta pe utilizatori să-și atingă obiectivele mai rapid și să se scufunde mai adânc în conținut.

Putem aplica proximitatea aproape peste tot, de la navigare, carduri, galerii și bannere până la liste, text și paginare.
Zona generala
Similar principiului proximității, elementele situate în aceeași zonă sunt percepute ca grupate.

Cum se aplică principiul zona generala la proiectarea interfeței?
Principiul zonei comune este deosebit de util. Poate ajuta la gruparea informațiilor și la organizarea conținutului, dar poate oferi și separarea conținutului sau poate acționa ca punct focal. Acest lucru îmbunătățește ierarhia, capacitatea de scanare și ajută la promovarea informațiilor.
Principiul unei zone comune poate conține multe elemente diferite, grupându-le în grupuri mai mari. Putem realiza acest lucru folosind linii, culori, forme și umbre. Poate fi folosit adesea pentru a aduce elemente în prim plan, indicând interacțiune sau importanță.

Un bun exemplu de zonă comună ar fi un șablon de hartă de interfață; un spațiu dreptunghiular bine definit cu diferite blocuri de informații prezentate ca o singură entitate. exemple bune sunt, de asemenea, bannere și mese.
similitudine
Elementele care au caracteristici vizuale similare sunt percepute ca fiind mai conectate decât cele care nu au caracteristici similare.

Cum se aplică principiul similitudinii la designul interfeței?
Avem tendința de a percepe elementele care sunt similare între ele ca grupate sau ca un model. De asemenea, putem crede că servesc aceluiași scop. Afinitatea ne poate ajuta să organizăm și să clasificăm obiectele într-un grup și să le asociem cu o anumită semnificație sau funcție.
Exista diferite căi face ca elementele să pară asemănătoare și, prin urmare, legate. Acestea includ asemănări de culoare, dimensiune, formă, textură, unghi și orientare; unele fiind mai comunicative decât altele (de exemplu, culoare > dimensiune > formă). Când apare asemănarea, un obiect poate fi evidențiat fiind diferit de restul; aceasta se numește „Anomalie” și poate fi folosită pentru a crea contrast sau greutate vizuală. Acest lucru poate atrage atenția utilizatorului asupra unei anumite piese de conținut (punct de focalizare), ajutându-l să găsească elementul potrivit.

Putem folosi principiul similarității în navigare, linkuri, butoane, titluri, îndemnuri și multe altele.
Completarea imaginii (închidere)
Un grup de elemente este adesea perceput ca o formă sau o figură recunoscută. Completarea imaginii are loc și atunci când obiectul este incomplet sau părțile sale nu sunt închise.

Cum se aplică principiul închiderii la designul interfeței?
După cum spune principiul de închidere, atunci când este prezentat cu cantitatea potrivită de informații, creierul nostru va trage concluzii, completând golurile și creând un singur întreg. În acest fel, putem reduce numărul de elemente necesare pentru a transmite informații, reducem complexitatea și cream modele mai atractive. Închiderea ne poate ajuta să minimizăm zgomotul vizual și să transmitem un mesaj, consolidând în același timp conceptul într-un spațiu destul de mic.

Putem folosi principiul închiderii pentru a crea pictograme, în care simplitatea ajută la transmiterea sensului rapid și clar.
Simetrie
Elementele simetrice tind să fie percepute ca aparținând unul altuia, indiferent de distanța lor, dându-ne un sentiment de soliditate și ordine.

Cum se aplică principiul simetriei în proiectarea interfeței?
Elementele simetrice sunt simple, armonioase și plăcute vizual. Ochii noștri caută aceste atribute împreună cu ordinea și stabilitatea pentru a da sens lumii. Din acest motiv, simetria este un instrument util pentru transferul de informații rapid și eficient. Simetria ne ajută să ne concentrăm asupra a ceea ce contează.
Compozițiile simetrice sunt satisfăcătoare, dar pot deveni și puțin plictisitoare și statice. Simetria vizuală tinde să fie mai dinamică și mai interesantă. Adăugarea unui element asimetric la un design simetric poate ajuta la atragerea atenției. De exemplu, aceasta poate fi folosită pentru apeluri la acțiune. Simetria împreună cu asimetria sănătoasă este importantă în orice design.

Este bine să folosiți simetria pentru galerii, afișaje de produse, listări, navigare, bannere și orice pagină cu conținut intens.
Continuitate (continuare)
Elementele situate într-o linie sau o curbă moale sunt percepute ca fiind mai conectate decât ordonate aleatoriu sau aranjate într-o linie dură.

Cum se aplică principiul continuității în proiectarea interfeței?
Elementele care urmează o linie continuă sunt tratate ca grupate. Cu cât segmentele de linie sunt mai moi, cu atât le vedem mai mult formă unică; mintea noastră preferă calea celei mai mici rezistențe.
Continuitatea ne ajută să interpretăm direcția și mișcarea printr-o compoziție. Acest lucru se întâmplă la alinierea elementelor și ne poate ajuta ochii să se miște fără probleme pe pagină, îmbunătățind lizibilitatea conținutului. Principiul continuității sporește percepția informațiilor grupate, creează ordine și ghidează utilizatorii prin diferite segmente de conținut. O discontinuitate poate semnala sfârșitul unei secțiuni atragând atenția asupra unui nou conținut.

Andrei Baturin
Nu este prima dată când spunem că site-ul nu ar trebui să rătăcească prin vastele întinderi ale web-ului pentru că pur și simplu este. Are propriile sarcini și obiective, pe care comunicarea cu utilizatorul ajută la atingere. Evident, nu poate sta liniștit în bucătărie la o ceașcă de ceai cu vizitatorul său. Dar el are propriile moduri de comunicare, care nu sunt mai rele și, în unele privințe, chiar mai bune decât conversația.
Astăzi, comunicațiile vizuale sunt extrem de avansate și concepute pentru a îndeplini mai multe sarcini simultan. În web design, acestea joacă un rol important: datorită utilizării lor competente, utilizatorul realizează acțiuni vizate, poate naviga bine în spațiile site-ului și poate interacționa cu acesta.
Comunicarea vizuală este un tip de comunicare în care transmiterea de informații se bazează parțial sau în întregime pe viziune.Culoare
În multe domenii, culoarea joacă un rol important. În ceea ce privește comunicarea, percepția culorilor este similară pentru noi toți și, prin urmare, își transmit cu ușurință mesajul către un public uriaș.
roșu- din punct de vedere emoțional, această culoare este percepută ca importantă, încrezătoare și puternică. Ne atrage atenția mai mult decât alte culori și, ca urmare, este folosit pentru avertismente și anunțuri importante. În designul site-ului, culoarea poate purta următoarele mesaje emoționale: pasiune, energie, importanță, putere, sânge etc. Trebuie să-l folosești cu înțelepciune, altfel există riscul de a speria publicul, care încearcă să părăsească zona „periculoasă” plină de nuanță agresivă cât mai curând posibil.


Portocale- un vecin vesel și vesel de culoare roșie în spectru. Culoarea este asociată cu energie, tinerețe, mișcare și veselie.


Galben- culoare vesela, suculenta si insorita. Utilizarea și semnificația sa depind de nuanța selectată. Deci, de exemplu, galbenul strălucitor poartă energie pozitivă, iar nuanțele sale mai închise, precum aurul, ne trimit către antichitatea nobilă și înțeleaptă.


Verde- o culoare de tranzitie de la galben la albastru, de la cald la rece, care imbina caracteristicile ambelor culori si este in pragul relaxantei si revigorantei. Rezultatul este o culoare echilibrată și stabilă. În funcție de nuanță, este folosit în diverse scopuri: culorile mai strălucitoare simbolizează prospețimea, prietenia cu mediul, iar cele mai închise simbolizează abundența și luxul.

Albastru- culoare rece, a cărei valoare depinde și de nuanța folosită. Nuanțele mai deschise poartă semnificația securității, deschiderii și prieteniei. Acest lucru este vizibil mai ales în lume retele sociale, unde fiecare al doilea dezvoltator le alege. Tonurile mai închise evocă în noi asocieri cu fiabilitate și inspiră încredere, drept urmare, sunt la mare căutare în rândul site-urilor corporative.


violet- Din punct de vedere istoric, violetul este asociat cu noi ca fiind cu adevărat regal, cu o notă de lux. Din nou, la diferența de nuanțe: dacă cele deschise, cum ar fi liliac, evocă sentimente de romantism și lejeritate, atunci nuanțele întunecate sunt simbolul șicului bogat.


Negru- cea mai puternică dintre culorile neutre și este folosită pe aproape orice site. Semnificația sa depinde de culorile folosite cu el în paletă. Ca culoare de bază, poate fi asociată cu răul și agresivitatea, dar pentru majoritatea site-urilor, negrul este folosit pentru a crea un sentiment de sofisticare. Pentru a obține efectul de eleganță, negrul este folosit împreună cu albul.


alb- Culoarea albă în cultura occidentală este asociată cu bunătatea și inocența. Cel mai adesea pe site-uri web, este folosit ca fundal pentru design minimalist. Abundența albului creează o senzație de ușurință și puritate.

Maro- culoare naturala: ne inconjoara in natura si este inseparabila de ea. Brown transmite căldură, integritate și onestitate. Nuanțele mai deschise sunt asociate cu confortul și confortul, în timp ce cele mai închise poartă semne de conservatorism și sunt mai des considerate masculine.

Pictograme
O pictogramă este un semn care denotă un obiect sau un fenomen, folosind cele mai importante trăsături caracteristice recunoscute ale acestuia.Este de obicei prezentat mai degrabă schematic. Imaginea unui coș de cumpărături din colțul paginii magazinului online este o pictogramă, un semn de întrebare lângă cuvântul „Ajutor” este o pictogramă, o roată pentru meniul de setări este o pictogramă. Site-ul comunica cu noi folosind aceste pictograme, folosind spatiul blocurilor de pagini intr-un mod ergonomic. Principiul muncii lor se bazează pe asocierile pe care imaginile le evocă în noi: dacă fulgerul este desenat aici, atunci există electricitate acolo, iar electricitatea doare și poți muri... așa că probabil că nu voi intra în această cutie de transformatoare. .

Bannere
Bannere - o imagine grafică de natură publicitară.Poate fi fie o imagine statică, fie un element interactiv lipicios. Bannerele conțin de obicei un link către site-ul web al produsului promovat.
Există mai multe tipuri de bannere:
Imagini statice- poza-banner obisnuita, binecunoscuta si care dispare treptat.
Imagini animate- bannere care pot străluci și străluci, pot spune povești întregi și, în general, pot fi destul de lipicioase. Datorită animației, acestea atrag mai multă atenție decât vizualizarea anterioară și, ca urmare, sunt mai eficiente. Dar principalul lucru este să nu exagerați, altfel abundența de animație va aduce utilizatorii la epilepsie și nu va fi nimeni care să efectueze acțiuni vizate :(
text bogat- Literal, bannerele „bogate în text” sunt blocuri de text. Sunt cele mai nedescrise dintre toate tipurile, dar nu ar trebui să le eliminați din arsenal. Există cazuri în care publicitatea colorată este pur și simplu nepotrivită.
Interactiv- blocul cel mai îndrăgit de utilizatori, în care există posibilitatea de a vă distra puțin hrănind, de exemplu, o pisică cu banner publicitar Whiskas, sau joacă un adevărat mini-joc în interior campanie publicitara. Asemenea bannere rareori trec neobservate.
Bannerele au mai multe sarcini:
Sarcina de a vinde bunuri este de a atrage, interesa și împinge un potențial client către o acțiune țintă (mersul pe un site web, comandarea unui produs sau serviciu etc.).
Sarcină de branding sau sarcină de imagine este de a crește gradul de conștientizare a mărcii și formarea de asociații emoționale.