การสื่อสารด้วยภาพคืออะไร? การสื่อสารด้วยภาพ
การส่งผลงานที่ดีของคุณไปยังฐานความรู้เป็นเรื่องง่าย ใช้แบบฟอร์มด้านล่าง
นักศึกษา นักศึกษาระดับบัณฑิตศึกษา นักวิทยาศาสตร์รุ่นเยาว์ ที่ใช้ฐานความรู้ในการศึกษาและการทำงาน จะรู้สึกขอบคุณเป็นอย่างยิ่ง
เอกสารที่คล้ายกัน
ทฤษฎีการสื่อสารเป็นสาขาความรู้ทางวิทยาศาสตร์ หัวข้อการศึกษาคือ การสื่อสาร สาระสำคัญของแนวคิด "การวางแผนสื่อ" การพิจารณาลักษณะสำคัญในการใช้ทฤษฎีการสื่อสารในการโฆษณา องค์กรการค้า ODO "วิตาลูร์"
วิทยานิพนธ์เพิ่มเมื่อ 05/06/2014
ประวัติความเป็นมาของการพัฒนา การสื่อสารด้วยภาพในการโฆษณา ส่วนประกอบของแบรนด์ ผลิตภัณฑ์ และบริการ กลยุทธ์ ชื่อแบรนด์ โลโก้ และบรรจุภัณฑ์ของผลิตภัณฑ์ วัตถุประสงค์ของการสื่อสารแบรนด์ด้วยภาพ รูปแบบของการโฆษณา การวางตำแหน่งและกลยุทธ์ของแบรนด์
งานหลักสูตรเพิ่มเมื่อ 23/04/2554
สาระสำคัญและหลักการของการใช้การสื่อสาร บทบาทของข้อมูลทางการตลาดในกระบวนการนำไปใช้และดำเนินการ การตัดสินใจของฝ่ายบริหาร- ระบบสื่อสารการตลาด องค์ประกอบหลักของกระบวนการสื่อสาร: แหล่งที่มา ข้อความ ช่องทาง ผู้รับ
บทคัดย่อเพิ่มเมื่อ 20/07/2010
คุณสมบัติของการสื่อสารในสภาพแวดล้อมทางอุตสาหกรรม ทรัพย์สินหลักของมัน การโฆษณาผลิตภัณฑ์ วัตถุประสงค์ทางอุตสาหกรรม- เครื่องมือเนื้อหาการศึกษาของการสื่อสาร เป้าหมายหลักของการมีส่วนร่วมในการจัดนิทรรศการ คุณสมบัติของการใช้ตัวอย่างในสภาพแวดล้อมทางอุตสาหกรรม
การนำเสนอเพิ่มเมื่อ 17/04/2013
อิทธิพลของการติดตั้งโฆษณาในเมืองและสวนสาธารณะต่อการก่อตัวของภาพลักษณ์ของสิ่งแวดล้อม การสร้างสถานที่สำคัญทางศิลปะและองค์ประกอบในสวนสนุกในอะนาปา องค์กรของการสื่อสารด้วยภาพ: สัญญาณ, สัญญาณ; กราฟิกสุดยอดที่เคาน์เตอร์ชำระเงิน
งานหลักสูตร เพิ่มเมื่อ 04/04/2012
แนวคิด รูปแบบ และคุณลักษณะของการสื่อสารด้วยท่าทาง การใช้ท่าทางในการโฆษณา ภาษามือเป็นระบบการสื่อสาร ซึ่งภายนอกไม่ได้สร้างขึ้นจากเสียง แต่ใช้เพียงท่าทางและใบหน้าเท่านั้น
งานหลักสูตรเพิ่มเมื่อ 01/11/2548
แนวคิด โครงสร้าง ช่องทาง และอุปสรรคในการสื่อสาร ชุดการสื่อสารประชาสัมพันธ์สำหรับผู้เชี่ยวชาญด้านการประชาสัมพันธ์โดยใช้ตัวอย่างของแผนกประชาสัมพันธ์ของ Russian New University คำแนะนำพื้นฐานสำหรับการดำเนินกิจกรรมการสื่อสารบนอินเทอร์เน็ต
วิทยานิพนธ์เพิ่มเมื่อ 09/03/2014
ประเภทและหน้าที่หลักของแบรนด์ คำนิยาม การสื่อสารการตลาด- เครื่องมือสื่อสารการตลาดและวิธีการมีอิทธิพลต่อกลุ่มเป้าหมาย บทบาทและสถานที่ในการสื่อสารในส่วนประสมการตลาด ความสัมพันธ์ระหว่างแบรนด์และการสื่อสารการตลาด
งานหลักสูตร เพิ่มเมื่อ 31/07/2555
เวอร์ชันนี้ได้รับการอนุมัติและเป็นเวอร์ชันล่าสุด
การสื่อสารด้วยภาพ- การสื่อสาร (การถ่ายโอนข้อมูล) ผ่านภาษาภาพ (รูปภาพ ป้าย รูปภาพ การพิมพ์ อินโฟกราฟิก...) ในด้านหนึ่ง และ การรับรู้ทางสายตา(อวัยวะแห่งการมองเห็น จิตวิทยาแห่งการรับรู้...) ในอีกทางหนึ่ง การสื่อสารด้วยภาพผสมผสานสี คำพูด ภาษาเขียน และรูปภาพเพื่อสร้างข้อความที่สวยงามถูกใจผู้ชมและเต็มไปด้วยข้อมูลที่เข้าใจได้และจำเป็น
การจำแนกประเภท
วิธี
การสื่อสารด้วยภาพมักใช้ในการโฆษณา วิธีการสื่อสารด้วยภาพสามารถแบ่งออกเป็นกลุ่ม:
- พิมพ์หรือพิมพ์ (หนังสือเล่มเล็ก โปสเตอร์ แผ่นพับ และโบรชัวร์ ฯลฯ)
- โทรทัศน์ (รายการโทรทัศน์ แอนิเมชั่น วิดีโอกราฟิก ฯลฯ)
- สื่อโฆษณากลางแจ้ง ( ป้ายโฆษณา,ป้ายบนอาคาร,ป้ายโฆษณาการขนส่งสาธารณะ ฯลฯ)
- สื่อโฆษณาทางอินเทอร์เน็ต (แบนเนอร์ แฟลชแอนิเมชั่น ฯลฯ)
ประวัติความเป็นมาของการพัฒนา
รูปแบบแรกของการสื่อสารด้วยภาพคือภาพวาดและภาพเขียนบนหิน กระดูก และดินเหนียว เหล่านี้เป็นภาพวาดและประติมากรรมของเทพเจ้าและสัตว์ในตำนานและฉากจาก ชีวิตจริง- ผู้เข้าร่วมกระบวนการสื่อสารเป็นทั้งผู้ร่วมสมัยของผู้เขียนและลูกหลานของพวกเขา ซึ่งภาพเหล่านี้มีคุณค่าทางประวัติศาสตร์และศิลปะ
ด้วยการค้นพบรูปแบบการเขียนที่แตกต่างกัน รูปภาพจึงมาพร้อมกับข้อความวาจา และความเป็นไปได้ของการสื่อสารด้วยภาพและวาจาถูกรวมเข้าด้วยกัน กระบวนการนี้ได้รับการพัฒนาหลังจากการประดิษฐ์และการใช้กระดาษอย่างแพร่หลาย และปรับปรุงกระบวนการพิมพ์
ในยุคกลาง เทคนิคการแกะสลักเริ่มแพร่หลาย ดังนั้น ในการสื่อสารแบบคงที่ด้วยภาพ จึงมีช่องทางการสื่อสารทางศิลปะและการรับรู้หลายช่องทาง ได้แก่ การมองเห็น รวมถึงรูปปั้นขนาดเล็ก สถาปัตยกรรมและการวางผังเมือง รวมถึงรูปปั้นขนาดใหญ่และ โฆษณากลางแจ้งการพิมพ์และการออกแบบ
การสื่อสารด้วยภาพในศตวรรษที่ 20 ได้ขยายขอบเขตอันทรงพลังไปสู่วัฒนธรรมทุกแขนงและรวมอยู่ในสาขาการปฏิบัติงาน เช่น แนวคิดข้อความภาพ ภาษาภาพ วัฒนธรรมภาพ การสื่อสารด้วยภาพเป็นหนึ่งในองค์ประกอบพื้นฐานของสื่อมวลชนยุคใหม่ การสร้างอินเทอร์เฟซแบบภาพสำหรับการส่งและการใช้ข้อมูล ตลอดจนการแปลงและการแปลข้อมูลใด ๆ ให้เป็นภาษาภาพ (ภาพและภาพบุคคลของสื่อมวลชน ภาพถ่ายจากที่เกิดเหตุ) ของเหตุการณ์และภาพโทรทัศน์แบบเรียลไทม์...)
ชุมชนมืออาชีพ
- สมาคมแห่งชาติเพื่อการสื่อสารด้วยภาพ (NAVC)
- มูลนิธิความเป็นจริงวัตถุประสงค์
มูลนิธิความเป็นจริงวัตถุประสงค์ - องค์กรที่ไม่แสวงหาผลกำไรตั้งแต่ปี 2544 โดยทำงานในด้านการพัฒนาการสื่อสารด้วยภาพและสนับสนุนชุมชนการถ่ายภาพมืออาชีพ เป้าหมายหลักของมูลนิธิคือการสร้างสภาพแวดล้อมทางภูมิศาสตร์ สังคม และวิชาชีพที่กว้างที่สุดเท่าที่จะเป็นไปได้สำหรับการถ่ายภาพและสื่อใหม่ที่สำคัญทางสังคม
ข้อเท็จจริงที่น่าสนใจ
ในอังกฤษ โรงเรียนระดับอุดมศึกษาการออกแบบมีหลักสูตรการฝึกอบรมแยกต่างหากสำหรับผู้กำกับศิลป์ "การสื่อสารด้วยภาพ" ในระหว่างที่นักเรียนจะเชี่ยวชาญคลังแสงของเครื่องมือทั้งหมดสำหรับการสร้างการออกแบบกราฟิกคุณภาพสูงพร้อมความรู้เชิงลึกจากสาขาอื่น ๆ (แบบอักษร การถ่ายภาพ การโฆษณา การตลาด การสร้างแบรนด์ , การจัดการโครงการ, การสื่อสารเมื่อทำงานกับลูกค้าและภายในทีมงานโครงการ ฯลฯ )
คุณเคยมองท้องฟ้าแล้วสังเกตเห็นเมฆรูปร่างผิดปกติที่มีลักษณะคล้ายสัตว์หรือวัตถุที่คุ้นเคยหรือไม่? คุณเคยสงสัยบ้างไหมว่าทำไมคุณถึงสร้างความสัมพันธ์นี้เพียงแค่มองก้อนก๊าซ? ทั้งหมดเป็นเพราะวิธีการของคุณ สมอง!
สมองของคุณพยายามทำความเข้าใจโลกอยู่เสมอโดยการเปรียบเทียบประสบการณ์หรือรูปแบบการมองเห็นก่อนหน้านี้และ เชื่อมต่อจุดต่างๆ- เขามีวิธีการรับรู้รูปร่างและรูปแบบที่ “แปลก” ของตัวเอง การจัดกลุ่มข้อมูล การเติมช่องว่างเพื่อให้ วาดภาพใหญ่.
การทำความเข้าใจวิธีการทำงานของสมองจะช่วยคุณได้ มาเป็นนักออกแบบที่ชาญฉลาดยิ่งขึ้น- ผู้ควบคุมการสื่อสารด้วยภาพระดับปรมาจารย์ วิธีนี้สามารถช่วยคุณระบุได้ว่าองค์ประกอบภาพใดมีประสิทธิภาพมากที่สุดในสถานการณ์เฉพาะ ดังนั้นคุณจึงใช้องค์ประกอบเหล่านั้นเพื่อมีอิทธิพลต่อการรับรู้ ความสนใจโดยตรง และกระตุ้นให้เกิดการเปลี่ยนแปลงพฤติกรรมได้ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อ เรากำลังพูดถึงเกี่ยวกับการกำหนดเป้าหมาย การแก้ปัญหา การออกแบบที่ใช้งานง่าย การออกแบบส่วนต่อประสานกับผู้ใช้.
“นักออกแบบผู้ยิ่งใหญ่เข้าใจถึงบทบาทอันทรงพลังของจิตวิทยาในการรับรู้ทางสายตา จะเกิดอะไรขึ้นเมื่อสายตาของใครบางคนมองไปที่การสร้างสรรค์การออกแบบของคุณ? จิตใจของพวกเขาตอบสนองต่อข้อความที่ผลิตภัณฑ์ของคุณสื่อถึงอย่างไร
- Laura Boucher นักยุทธศาสตร์ด้านเนื้อหาแบรนด์ที่ Autodesk
ภาพนั้นก็ชัดเจนอยู่แล้ว การออกแบบและจิตวิทยามีความเชื่อมโยงกันและสามารถมีอิทธิพลต่อกัน หลักการเกสตัลท์สามารถช่วยให้เราเข้าใจและควบคุมการเชื่อมโยงเหล่านี้ได้
เกสตัลท์คืออะไร?
เกสตัลท์ (“รูปแบบ” ใน เยอรมัน) เป็นกลุ่มหลักการรับรู้ทางสายตาที่พัฒนาโดยนักจิตวิทยาชาวเยอรมันในช่วงทศวรรษปี ค.ศ. 1920 มีพื้นฐานมาจากทฤษฎีที่ว่า “องค์รวมที่ถูกจัดเป็นระบบถูกมองว่าเป็นมากกว่าผลรวมของส่วนต่างๆ ของมัน”
“ส่วนรวมไม่เท่ากันกับผลรวมของส่วนต่างๆ”
— เคิร์ตคอฟกา
หลักการของจิตวิทยาเกสตัลต์พยายามอธิบายว่าผู้คนรับรู้องค์ประกอบทางสายตาอย่างไร เมื่อใช้เงื่อนไขบางประการ มีพื้นฐานอยู่บนแนวคิดหลักสี่ประการ:
เปิดเผย
ผู้คนมักจะระบุองค์ประกอบในรูปแบบทั่วไปก่อน สมองของเราจดจำวัตถุที่เรียบง่ายและชัดเจนได้เร็วกว่าวัตถุที่มีรายละเอียด

การรีฟิเคชั่น
ผู้คนสามารถจดจำวัตถุได้แม้ว่าชิ้นส่วนจะหายไปก็ตาม สมองของเราจับคู่สิ่งที่เราเห็นกับรูปแบบที่คุ้นเคยที่เก็บไว้ในความทรงจำของเราและเติมเต็มในช่องว่าง

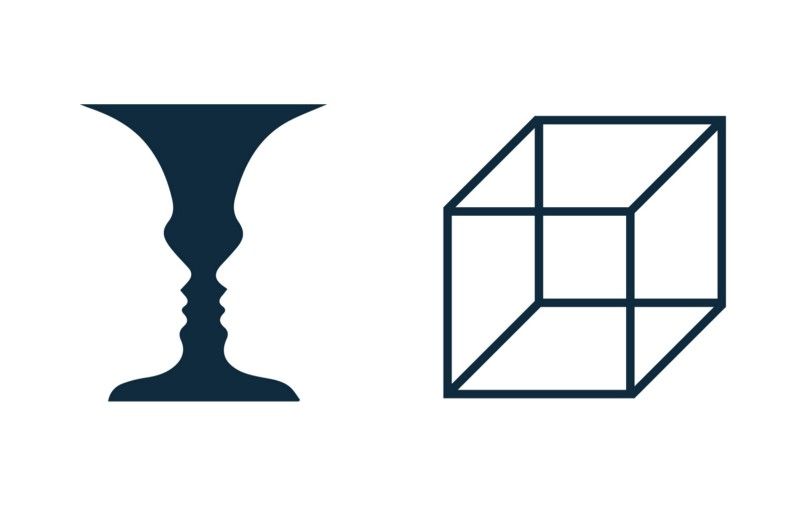
มีเสถียรภาพหลายระดับ
ผู้คนมักตีความวัตถุที่ไม่ชัดเจนได้มากกว่าหนึ่งวิธี สมองของเราจะกระโดดไปมาระหว่างทางเลือกต่างๆ เพื่อมองหาความแน่นอน เป็นผลให้มุมมองหนึ่งมีความโดดเด่น ในขณะที่อีกมุมมองหนึ่งจะมองเห็นได้ยาก

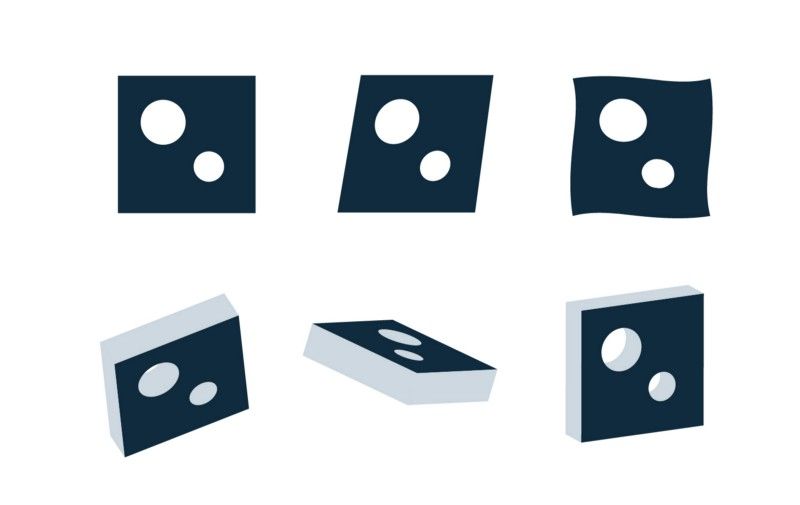
ความคงตัว
ผู้คนสามารถจดจำวัตถุธรรมดาได้โดยไม่คำนึงถึงการหมุน ขนาด และการกระจัด สมองของเราสามารถรับรู้วัตถุจากมุมมองที่ต่างกันได้ แม้ว่าจะมีรูปลักษณ์ที่แตกต่างกันก็ตาม

ต่อไปนี้เป็นหลักการเกสตัลท์ที่อาจประกอบด้วย ข้อมูลที่น่าสนใจโอ การออกแบบที่ทันสมัยอินเทอร์เฟซ
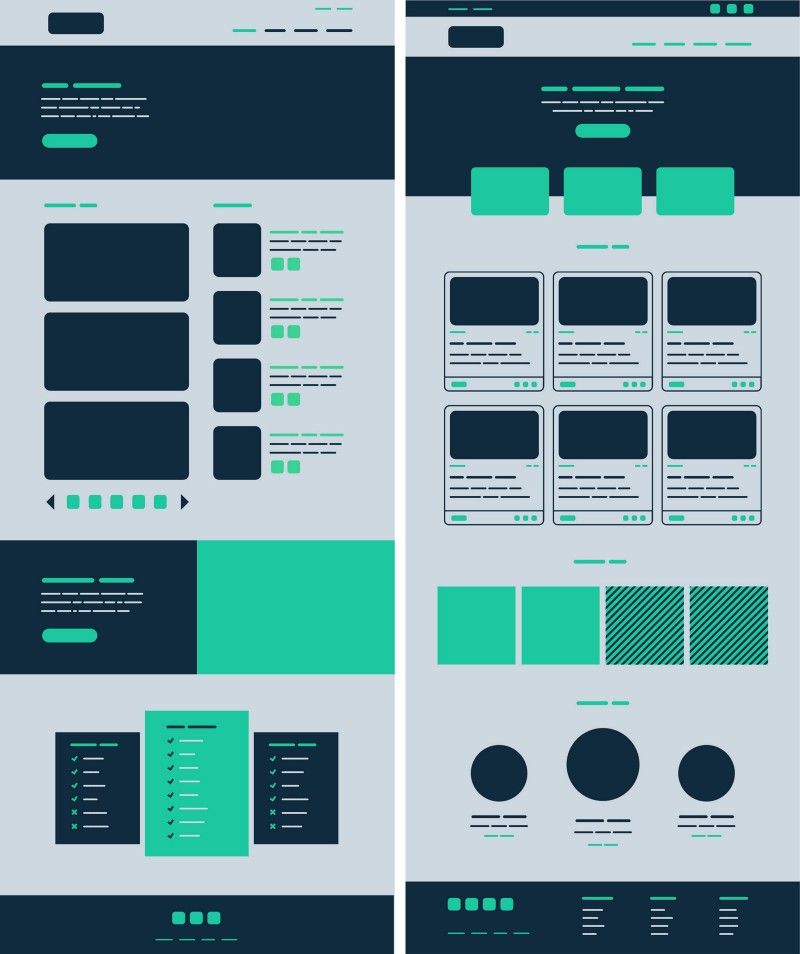
ความใกล้ชิด
องค์ประกอบที่อยู่ใกล้กันจะถูกมองว่าเชื่อมโยงกันมากกว่าองค์ประกอบที่อยู่ห่างกัน ด้วยวิธีนี้ องค์ประกอบต่างๆ จะได้รับการปฏิบัติเป็นกลุ่มเป็นหลัก แทนที่จะเป็นองค์ประกอบเดี่ยวๆ

จะใช้หลักการของความใกล้ชิดกับการออกแบบอินเทอร์เฟซได้อย่างไร
เราสามารถใช้หลักการของความใกล้ชิดในการออกแบบอินเทอร์เฟซเพื่อจัดกลุ่มข้อมูลที่คล้ายคลึงกัน จัดระเบียบเนื้อหา และจัดระเบียบโครงสร้าง การใช้งานอย่างเหมาะสมจะส่งผลดีต่อการสื่อสารด้วยภาพและประสบการณ์ผู้ใช้
ตามหลักการ องค์ประกอบที่เกี่ยวข้องกันควรอยู่ใกล้กัน ในขณะที่องค์ประกอบที่ไม่เกี่ยวข้องควรแยกจากกัน พื้นที่มีบทบาทสำคัญในที่นี่ บทบาทที่สำคัญเนื่องจากสร้างคอนทราสต์ด้วยการหันสายตาของผู้ใช้ไปในทิศทางที่ต้องการ พื้นที่สีขาวสามารถปรับปรุงลำดับชั้นและการไหลของข้อมูล ทำให้อ่านและดูเค้าโครงได้ง่ายขึ้น ซึ่งจะช่วยให้ผู้ใช้บรรลุเป้าหมายได้เร็วขึ้นและเจาะลึกเนื้อหาได้มากขึ้น

เราสามารถใช้หลักการของความใกล้ชิดได้เกือบทุกที่ ตั้งแต่การนำทาง การ์ด แกลเลอรี และแบนเนอร์ ไปจนถึงรายการ ข้อความเนื้อหา และการแบ่งหน้า
พื้นที่ทั่วไป
เช่นเดียวกับหลักการความใกล้ชิด องค์ประกอบต่างๆ ที่อยู่ในพื้นที่เดียวกันจะถูกมองว่าจัดกลุ่มไว้

วิธีการประยุกต์หลักการ พื้นที่ทั่วไปการออกแบบอินเตอร์เฟส?
หลักการพื้นที่ส่วนกลางมีประโยชน์อย่างยิ่ง สามารถช่วยจัดกลุ่มข้อมูลและจัดระเบียบเนื้อหา แต่ยังสามารถแยกเนื้อหาหรือทำหน้าที่เป็นจุดโฟกัสได้อีกด้วย ซึ่งจะช่วยปรับปรุงลำดับชั้น ความสามารถในการสแกน และช่วยในการส่งเสริมข้อมูล
หลักการของพื้นที่ส่วนกลางอาจมีองค์ประกอบที่แตกต่างกันมากมาย โดยรวมเข้าเป็นกลุ่มใหญ่ เราสามารถทำได้โดยใช้เส้น สี รูปร่าง และเงา มักใช้เพื่อนำองค์ประกอบมาไว้เบื้องหน้า เพื่อบ่งบอกถึงการมีปฏิสัมพันธ์หรือความสำคัญ

ตัวอย่างที่ดีของพื้นที่ส่วนกลางคือเทมเพลตแผนที่อินเทอร์เฟซ พื้นที่สี่เหลี่ยมที่กำหนดไว้อย่างชัดเจนพร้อมบล็อกข้อมูลต่าง ๆ ที่นำเสนอเป็นหน่วยเดียว ตัวอย่างที่ดีป้ายและโต๊ะก็เช่นกัน
ความคล้ายคลึงกัน
องค์ประกอบที่มีลักษณะการมองเห็นคล้ายคลึงกันจะถูกมองว่ามีความเกี่ยวข้องมากกว่าองค์ประกอบที่ไม่มีลักษณะคล้ายคลึงกัน

จะใช้หลักการความคล้ายคลึงกับการออกแบบอินเทอร์เฟซได้อย่างไร?
เรามักจะรับรู้องค์ประกอบที่คล้ายกันเป็นกลุ่มหรือเป็นรูปแบบ เราอาจคิดว่าสิ่งเหล่านี้มีจุดประสงค์เดียวกัน ความคล้ายคลึงกันสามารถช่วยเราจัดระเบียบและจำแนกวัตถุภายในกลุ่มและเชื่อมโยงกับความหมายหรือฟังก์ชันเฉพาะ
มี วิธีต่างๆทำให้องค์ประกอบต่างๆ เห็นว่าคล้ายกันและสัมพันธ์กัน ซึ่งรวมถึงความคล้ายคลึงกันในด้านสี ขนาด รูปร่าง พื้นผิว มุมมอง และการวางแนว โดยบางส่วนสามารถสื่อสารได้ดีกว่าอย่างอื่น (เช่น สี > ขนาด > รูปร่าง) เมื่อความคล้ายคลึงเกิดขึ้น วัตถุสามารถแยกแยะได้โดยการแตกต่างจากส่วนที่เหลือ สิ่งนี้เรียกว่า "ความผิดปกติ" และสามารถใช้เพื่อสร้างคอนทราสต์หรือน้ำหนักของภาพได้ วิธีนี้สามารถดึงดูดความสนใจของผู้ใช้ไปยังเนื้อหาเฉพาะเจาะจง (จุดโฟกัส) ช่วยให้พวกเขาค้นหาองค์ประกอบที่ต้องการได้

เราสามารถใช้หลักการความคล้ายคลึงกันในการนำทาง ลิงก์ ปุ่ม ส่วนหัว คำกระตุ้นการตัดสินใจ และอื่นๆ
เสร็จสิ้นภาพ (ปิด)
กลุ่มขององค์ประกอบมักถูกมองว่าเป็นรูปร่างหรือรูปร่างเดียวที่จดจำได้ ความสมบูรณ์ของรูปภาพยังเกิดขึ้นเมื่อวัตถุไม่สมบูรณ์หรือชิ้นส่วนไม่ได้ถูกปิด

จะนำหลักการหมุนเวียนมาใช้กับการออกแบบอินเทอร์เฟซได้อย่างไร
ตามหลักการปิดเมือง เมื่อได้รับข้อมูลในปริมาณที่เหมาะสม สมองของเราจะสรุปผล เติมเต็มช่องว่าง และสร้างองค์รวมที่สอดคล้องกัน วิธีนี้ทำให้เราสามารถลดจำนวนองค์ประกอบที่จำเป็นในการถ่ายทอดข้อมูล ลดความซับซ้อน และสร้างการออกแบบที่น่าสนใจยิ่งขึ้น สิ่งที่แนบมาสามารถช่วยให้เราลดสัญญาณรบกวนทางสายตาและถ่ายทอดข้อความได้ ซึ่งช่วยปรับปรุงแนวคิดในพื้นที่ที่ค่อนข้างเล็ก

เราสามารถใช้หลักการหมุนเวียนเพื่อสร้างไอคอนที่มีความเรียบง่ายช่วยถ่ายทอดความหมายได้อย่างรวดเร็วและชัดเจน
สมมาตร
องค์ประกอบที่สมมาตรมักจะรู้สึกเหมือนอยู่ด้วยกันโดยไม่คำนึงถึงระยะห่าง ทำให้เรารู้สึกถึงความแข็งแกร่งและความเป็นระเบียบ

จะใช้หลักการสมมาตรในการออกแบบอินเทอร์เฟซได้อย่างไร?
องค์ประกอบที่สมมาตรนั้นเรียบง่าย กลมกลืน และสวยงามตา ดวงตาของเรามองหาคุณลักษณะเหล่านี้ ควบคู่ไปกับความสงบเรียบร้อยและความมั่นคง เพื่อทำความเข้าใจโลก ด้วยเหตุนี้ ความสมมาตรจึงเป็นเครื่องมือที่มีประโยชน์ในการถ่ายทอดข้อมูลอย่างรวดเร็วและมีประสิทธิภาพ ความสมมาตรช่วยให้เรามุ่งเน้นไปที่สิ่งที่สำคัญ
การจัดองค์ประกอบภาพแบบสมมาตรนั้นน่าพึงพอใจ แต่ก็อาจดูน่าเบื่อและนิ่งไปบ้างเช่นกัน ความสมมาตรของการมองเห็นมีแนวโน้มที่จะมีความไดนามิกและน่าสนใจมากขึ้น การเพิ่มองค์ประกอบที่ไม่สมมาตรให้กับการออกแบบที่สมมาตรสามารถช่วยดึงดูดความสนใจได้ เช่น สามารถใช้กับคำกระตุ้นการตัดสินใจได้ ความสมมาตรควบคู่ไปกับความไม่สมดุลที่ดีเป็นสิ่งสำคัญในการออกแบบใดๆ

เป็นการดีที่จะใช้ความสมมาตรสำหรับแกลเลอรี การแสดงผลิตภัณฑ์ รายการสินค้า การนำทาง แบนเนอร์ และหน้าใดๆ ที่มีเนื้อหาหนาแน่น
ความต่อเนื่อง (ต่อ)
องค์ประกอบที่จัดเรียงเป็นเส้นหรือเส้นโค้งอ่อนจะถูกมองว่าเชื่อมต่อกันมากกว่าองค์ประกอบที่จัดเรียงแบบสุ่มหรือจัดเรียงเป็นเส้นแข็ง

จะนำหลักการของความต่อเนื่องในการออกแบบอินเทอร์เฟซไปใช้ได้อย่างไร?
องค์ประกอบที่ตามหลังเส้นต่อเนื่องจะถูกมองว่าเป็นกลุ่ม ยิ่งส่วนของเส้นตรงอ่อนลงเท่าไร เราก็ยิ่งมองเห็นพวกมันมากขึ้นเท่านั้น แบบฟอร์มเดียว- จิตของเราย่อมชอบทางที่มีการต่อต้านน้อยที่สุด
ความต่อเนื่องช่วยให้เราตีความทิศทางและการเคลื่อนไหวผ่านองค์ประกอบภาพ สิ่งนี้เกิดขึ้นเมื่อองค์ประกอบต่างๆ ถูกจัดตำแหน่งและสามารถช่วยให้สายตาของเราเคลื่อนผ่านหน้าได้อย่างราบรื่น ช่วยเพิ่มความชัดเจนของเนื้อหา หลักการของความต่อเนื่องช่วยเพิ่มการรับรู้ข้อมูลที่จัดกลุ่ม สร้างลำดับ และแนะนำผู้ใช้ผ่านส่วนเนื้อหาต่างๆ การขาดความต่อเนื่องสามารถส่งสัญญาณถึงจุดสิ้นสุดของส่วนได้โดยการดึงความสนใจไปที่เนื้อหาชิ้นใหม่

อันเดรย์ บาตูริน
นี่ไม่ใช่ครั้งแรกที่ไซต์ไม่ควรเดินไปรอบๆ พื้นที่อันกว้างใหญ่ของเว็บ เพราะมันมีอยู่จริง มีงานและเป้าหมายของตัวเองซึ่งการสื่อสารกับผู้ใช้ช่วยให้บรรลุผล แน่นอนว่าเขาไม่สามารถนั่งเงียบๆ ในห้องครัวเพื่อจิบชากับแขกอย่างเงียบๆ ในครัวได้ แต่เขามีวิธีการสื่อสารของตัวเองซึ่งไม่ได้แย่ไปกว่าการสนทนาด้วยซ้ำ
ปัจจุบัน การสื่อสารด้วยภาพได้รับการพัฒนาอย่างมากและได้รับการออกแบบมาเพื่อทำงานหลายอย่างพร้อมกัน พวกเขามีบทบาทสำคัญในการออกแบบเว็บไซต์: ด้วยการใช้งานที่เหมาะสม ผู้ใช้ดำเนินการตามเป้าหมาย สามารถนำทางพื้นที่ไซต์ได้ดีและโต้ตอบกับมัน
การสื่อสารด้วยภาพเป็นการสื่อสารประเภทหนึ่งซึ่งการส่งข้อมูลขึ้นอยู่กับการมองเห็นบางส่วนหรือทั้งหมดสี
ในหลายพื้นที่ สีมีบทบาทสำคัญ ในด้านการสื่อสาร เราทุกคนมีการรับรู้เรื่องสีที่คล้ายคลึงกัน ดังนั้นจึงสามารถถ่ายทอดข้อความไปยังผู้ชมจำนวนมากได้อย่างง่ายดาย
สีแดง- ทางอารมณ์สีนี้ถูกมองว่ามีความสำคัญ มั่นใจ และทรงพลัง มันดึงดูดความสนใจของเรามากกว่าสีอื่นๆ และเป็นผลให้มันถูกใช้เพื่อคำเตือนและประกาศที่สำคัญ ในการออกแบบเว็บไซต์ สีสามารถสื่อถึงข้อความทางอารมณ์ดังต่อไปนี้: ความหลงใหล พลังงาน ความสำคัญ ความแข็งแกร่ง เลือด ฯลฯ ต้องใช้อย่างชาญฉลาด มิฉะนั้นอาจมีความเสี่ยงที่จะทำให้ผู้ชมหวาดกลัว ซึ่งพยายามออกจากโซน "อันตราย" ซึ่งเต็มไปด้วยเสียงหวือหวาที่ก้าวร้าวโดยเร็วที่สุด


ส้ม- เพื่อนบ้านที่ร่าเริงและร่าเริงของสีแดงในสเปกตรัม สีมีความเกี่ยวข้องกับพลังงาน ความเยาว์วัย การเคลื่อนไหว และความแข็งแรง


สีเหลือง- สีสดใส ฉ่ำวาว และสดใส การใช้และความหมายขึ้นอยู่กับเฉดสีที่เลือก ตัวอย่างเช่น สีเหลืองสดใสนำพาพลังงานเชิงบวก และเฉดสีที่เข้มกว่า เช่น สีทอง สื่อถึงความเก่าแก่อันสูงส่งและชาญฉลาด


สีเขียว- สีเปลี่ยนผ่านจากสีเหลืองเป็นสีน้ำเงิน จากอบอุ่นไปเย็น ซึ่งผสมผสานลักษณะของทั้งสองสีเข้าด้วยกัน และกำลังจะผ่อนคลายและมีชีวิตชีวา ผลลัพธ์ที่ได้คือสีที่สมดุลและสม่ำเสมอ มันถูกใช้เพื่อวัตถุประสงค์ที่แตกต่างกัน ขึ้นอยู่กับเฉดสี: สีที่สว่างกว่าเป็นสัญลักษณ์ของความสดชื่นและความเป็นมิตรต่อสิ่งแวดล้อม ในขณะที่สีเข้มกว่าเป็นสัญลักษณ์ของความอุดมสมบูรณ์และความหรูหรา

สีฟ้า- สีโทนเย็น ความหมายขึ้นอยู่กับเฉดสีที่ใช้ด้วย เฉดสีที่สว่างกว่าสื่อถึงความหมายของความปลอดภัย ความเปิดกว้าง และความเป็นมิตร สิ่งนี้เห็นได้ชัดเจนมากในโลก เครือข่ายสังคมออนไลน์โดยที่นักพัฒนาทุกวินาทีเลือกพวกเขา โทนสีเข้มทำให้เราเชื่อมโยงกับความน่าเชื่อถือและสร้างแรงบันดาลใจให้เกิดความไว้วางใจ ความต้องการที่ดีบนเว็บไซต์ของบริษัท


สีม่วง- ในอดีต เราเชื่อมโยงสีม่วงว่าเป็นราชวงศ์อย่างแท้จริงพร้อมกลิ่นอายของความหรูหรา อีกครั้งถึงความแตกต่างในเฉดสี: หากเฉดสีอ่อน เช่น ไลแลค ทำให้เกิดความรู้สึกโรแมนติกและความสว่าง เฉดสีเข้มก็เป็นศูนย์รวมของความเก๋ไก๋ที่เข้มข้น


สีดำ- สีกลางที่เข้มที่สุด และใช้ได้กับเกือบทุกไซต์ ความหมายของมันขึ้นอยู่กับสีที่ใช้ในพาเล็ต เนื่องจากเป็นสีหลักจึงสามารถเชื่อมโยงกับความชั่วร้ายและความก้าวร้าวได้ แต่สำหรับเว็บไซต์ส่วนใหญ่ สีดำถูกใช้เพื่อสร้างความรู้สึกซับซ้อน เพื่อให้บรรลุผลแห่งความสง่างาม จึงมีการใช้สีดำร่วมกับสีขาว


สีขาว- สีขาวในวัฒนธรรมตะวันตกมีความเกี่ยวข้องกับความเมตตาและความไร้เดียงสา ส่วนใหญ่บนเว็บไซต์จะใช้เป็นพื้นหลังสำหรับการออกแบบที่เรียบง่าย สีขาวที่อุดมสมบูรณ์สร้างความรู้สึกสว่างและบริสุทธิ์

สีน้ำตาล- สีธรรมชาติ: มันล้อมรอบเราในธรรมชาติและแยกออกจากมันไม่ได้ สีน้ำตาล สื่อถึงความอบอุ่น ความซื่อสัตย์ และความซื่อสัตย์ เฉดสีที่สว่างกว่านั้นสัมพันธ์กับความสบายและความผาสุก ในขณะที่เฉดสีเข้มนั้นมีสัญญาณของการอนุรักษ์และมักถูกมองว่าเป็นผู้ชาย

รูปสัญลักษณ์
รูปสัญลักษณ์เป็นเครื่องหมายที่กำหนดวัตถุหรือปรากฏการณ์โดยใช้คุณลักษณะที่สำคัญที่สุดที่จดจำได้มันมักจะนำเสนอค่อนข้างเป็นแผนผัง รูปภาพตะกร้าสินค้าตรงมุมหน้าร้านค้าออนไลน์เป็นไอคอน เครื่องหมายคำถาม ข้างคำว่า "ช่วยเหลือ" เป็นไอคอน เฟืองสำหรับเมนูการตั้งค่าเป็นไอคอน ไซต์สื่อสารกับเราโดยใช้ไอคอนเหล่านี้ ตามหลักสรีรศาสตร์โดยใช้พื้นที่ของบล็อกหน้า หลักการทำงานของพวกมันนั้นขึ้นอยู่กับการเชื่อมโยงที่ทำให้เกิดภาพในตัวเรา: ถ้ามีสายฟ้าเกิดขึ้นที่นี่ ก็จะมีไฟฟ้า และไฟฟ้าก็เจ็บ และคุณอาจตายได้... ดังนั้นฉันคงไม่เข้าไปในบูธหม้อแปลงไฟฟ้านี้

แบนเนอร์
แบนเนอร์เป็นภาพกราฟิกที่มีลักษณะเป็นการโฆษณาอาจเป็นรูปภาพคงที่หรือองค์ประกอบโต้ตอบแบบติดหนึบก็ได้ โดยทั่วไปแล้ว แบนเนอร์จะมีลิงก์ไปยังเว็บไซต์ของผลิตภัณฑ์ที่โฆษณา
แบนเนอร์มีหลายประเภท:
ภาพคงที่- ภาพแบนเนอร์ธรรมดาที่เป็นที่รู้จักและค่อยๆ หายไป
ภาพเคลื่อนไหว- แบนเนอร์ที่สามารถส่องแสงแวววาว บอกเล่าเรื่องราวทั้งหมด และโดยทั่วไปจะค่อนข้างเหนียว เนื่องจากแอนิเมชั่น พวกมันดึงดูดความสนใจมากกว่าประเภทก่อนหน้า และผลที่ได้คือมีประสิทธิภาพมากขึ้น แต่สิ่งสำคัญคืออย่าหักโหมจนเกินไป มิฉะนั้นแอนิเมชั่นมากมายจะทำให้ผู้ใช้เป็นโรคลมบ้าหมูและจะไม่มีใครดำเนินการตามเป้าหมาย :(
ริชเท็กซ์- แบนเนอร์ที่ "เต็มไปด้วยข้อความ" อย่างแท้จริงคือบล็อกข้อความ พวกมันไม่โดดเด่นที่สุดในทุกประเภท แต่คุณไม่ควรลบมันออกจากคลังแสงของคุณ มีหลายกรณีที่การโฆษณาที่มีสีสันนั้นไม่เหมาะสม
แบบโต้ตอบ- บล็อกที่ผู้ใช้ชื่นชอบมากที่สุดซึ่งมีโอกาสที่จะสนุกสนานด้วยการให้อาหารเช่นแมวบน แบนเนอร์โฆษณา Whiskas หรือเล่นมินิเกมจริงภายใน แคมเปญโฆษณา- แบนเนอร์ดังกล่าวแทบไม่มีใครสังเกตเห็น
แบนเนอร์มีหน้าที่หลายอย่าง:
งานขายสินค้าคือการดึงดูด สนใจ และผลักดันผู้มีโอกาสเป็นลูกค้าให้ดำเนินการตามเป้าหมาย (ไปที่เว็บไซต์ สั่งซื้อสินค้าหรือบริการ ฯลฯ)
งานสร้างแบรนด์หรืองานรูปภาพคือการเพิ่มการรับรู้ถึงแบรนด์และสร้างความสัมพันธ์ทางอารมณ์