Що візуальна комунікація. Візуальна комунікація
Надіслати свою гарну роботу до бази знань просто. Використовуйте форму нижче
Студенти, аспіранти, молоді вчені, які використовують базу знань у своєму навчанні та роботі, будуть вам дуже вдячні.
Подібні документи
Теорія комунікації як сфера наукового знання, предметом вивчення якої є комунікація. Сутність поняття "медіапланування". Розгляд основних особливостей використання теорій комунікації у рекламі торговельного підприємстваТДВ "Віталюр".
дипломна робота , доданий 06.05.2014
Історія розвитку візуальної комунікаціїу рекламі. Складові бренду, продукт та послуга. Стратегія, назва бренду, логотип та упаковка продукту. Ціль візуальної комунікації бренду. Форми розміщення реклами. Позиціонування та стратегія бренду.
курсова робота , доданий 23.04.2011
Сутність та принципи використання комунікацій. Роль маркетингової інформації у процесі прийняття та реалізації управлінських рішень. Система рекламних комунікацій. Основні елементи процесу комунікації: джерело, повідомлення, канал, одержувач.
реферат, доданий 20.07.2010
Особливості комунікації у промисловому середовищі. Її основні засоби. Реклама товарів промислового призначення. Інструментальний, навчальний зміст комунікацій. Основні цілі участі у виставках. Особливості використання зразків у промисловому середовищі.
презентація , додано 17.04.2013
Вплив міських і паркових рекламних інсталяцій формування зорового образу середовища. створення композиційно-художніх орієнтирів у парку атракціонів в Анапі; організація візуальних комунікацій: табличок, покажчиків; суперграфіка на касах
курсова робота , доданий 04.04.2012
Поняття, форми та особливості жестової комунікації. Використання жестів у рекламі. Мова жестів - комунікативна система, зовнішній бік якої будується не так на звуковий, а винятково на жестикуляторно-мимической основі.
курсова робота , доданий 11.01.2005
Концепція, структура, канали та бар'єри комунікації. Комплекс PR-комунікацій спеціаліста зі зв'язків із громадськістю на прикладі PR-департаменту Російського нового університету. Основні рекомендації щодо ведення комунікативної діяльності в Інтернеті.
дипломна робота , доданий 03.09.2014
Основні види та функції бренду. Визначення маркетингової комунікації. Інструменти маркетингової комунікації та засоби впливу на цільові групи. Роль та місце комунікацій у комплексі маркетингу. Взаємозв'язок бренду та маркетингової комунікації.
курсова робота , доданий 31.07.2012
Ця версія затверджена і є останньою
Візуальні комунікації— комунікації (передача інформації) за допомогою візуальної мови (зображень, знаків, образів, друкарні, інфографіки...), з одного боку, та візуального сприйняття(органів зору, психології сприйняття...), з іншого. Візуальна комунікація поєднує в собі кольори, мову, письмову мову, образи, щоб створити повідомлення, які будуть естетично приємні погляду глядача, будуть наповнені зрозумілою та необхідною інформацією.
класифікації
Кошти
Візуальні комунікації часто використовують у рекламі. Засоби візуальної комунікації можна поділити на групи:
- Друкарські або поліграфічні (буклети, плакати, листівки та брошури тощо).
- Телеекранні (телевізійні програми, анімаційні, графічні відео тощо).
- Засоби зовнішньої реклами ( рекламні щити, вивіски на будинках, транзитна реклама і т.д.).
- Засоби реклами в інтернеті (банери, flash-анімації тощо).
Історія розвитку
Першими формами візуальної комунікації були малюнки та розписи на камені, кістці, глині. Це були мальовничі та скульптурні зображення божеств і міфічних істот та сцен з реального життя. Учасниками процесу комунікації були як сучасники авторів, так і їх нащадки, для яких дані зображення є історичною та художньою цінністю.
З відкриттям різних форм писемності зображення супроводжувалися словесними текстами, поєднувалися можливості візуальної та вербальної комунікації. Цей процес отримав розвиток після винаходу та широкого використання паперу та удосконалення друкованих процесів.
У Середні віки набула широкого поширення техніка гравірування. У візуальній статичній комунікації, таким чином, складається кілька каналів художньої та пізнавальної комунікації: образотворчий, включаючи скульптуру малих форм, архітектурно-містобудівний, включаючи скульптуру великих форм та зовнішню рекламу, друкарсько-оформлювальний.
Візуальні комунікації у ХХ столітті здійснили потужну експансію у всі сфери культури та закріпили в операційному полі такі поняття як візуальний текст, візуальна мова, візуальна культура. Візуальні комунікації — одна з базових складових сучасних мас-медіа, що створюють візуальний інтерфейс передачі та споживання інформації, а також трансформуючи та переводячи, у свою чергу, будь-яку інформацію у візуальну мову (іміджі та прес-портрети, фото з місця подій та телевізійна картинка в режимі реального часу...).
Професійні спільноти
- Національна асоціація візуальних комунікацій (НАВК)
- Фонд «Об'єктивна реальність»
Фонд «Об'єктивна реальність» - некомерційна організація, що з 2001 року працює у сфері розвитку візуальної комунікації та підтримки професійної фотографічної спільноти. Основна мета діяльності Фонду – формування максимально широкого географічного, соціального та професійного середовища для суспільно значущої фотографії та нових медіа.
Цікаві факти
У Британській Вищій Школідизайну існує окремий курс підготовки арт-директорів «Візуальні комунікації», протягом якого учні опановують весь арсенал засобів зі створення якісного графічного дизайну з поглибленими знаннями з інших областей (шрифти, фотографія, реклама, маркетинг, брендинг, управління проектами, комунікація під час роботи з клієнтами і всередині проектних груп тощо)
Ви коли-небудь дивилися на небо і помічали хмару незвичайної форми, що нагадує тварину чи знайомий об'єкт? Ви коли-небудь думали, чому і як ви проводите цю асоціацію, просто дивлячись на потік газу? Це все через те, як працює ваш мозок!
Ваш мозок завжди намагається зрозуміти світ, порівнюючи попередні переживання чи візуальні патерни та з'єднуючи точки. Він має свій «дивний» спосіб сприйняття фігур і форм, угруповання інформації, заповнення прогалин, щоб намалювати загальну картину.
Розуміння того, як працює ваш мозок, допоможе вам стати мудрішим дизайнером; майстром-маніпулятором візуальної комунікації. Це може допомогти вам визначити, які візуальні елементи найефективніші в конкретній ситуації, тому ви можете використовувати їх, щоб впливати на сприйняття, пряму увагу та викликати поведінкові зміни. Це особливо корисно, коли йдетьсяпро цілеорієнтованість, вирішення проблем, інтуїтивний дизайн; дизайні інтерфейсу користувача.
«Великі дизайнери розуміють ту потужну роль, яку відіграє психологія у візуальному сприйнятті. Що відбувається, коли чиєсь око дивиться на ваші дизайнерські витвори? Як їхній розум реагує на повідомлення, яке передає ваш продукт?
- Лаура Буше, стратег з бренд-контенту в Autodesk
Вже ясно, що візуальний дизайн та психологія пов'язаніі можуть впливати один на одного. Принципи гештальту можуть допомогти нам зрозуміти та контролювати ці зв'язки.
Що таке гештальт?
Гештальт («форма» на німецькою мовою) – це група принципів візуального сприйняття, розроблена німецькими психологами у 1920-х роках. Він заснований на теорії, що "організоване ціле сприймається як щось більше, ніж сума його частин".
"Ціле це не те саме, що сума частин"
- Курт Коффка
Принципи гештальт-психології намагаються описати, як сприймають візуальні елементи, при застосуванні певних умов. Вони ґрунтуються на чотирьох ключових ідеях:
Виявлення
Люди схильні ідентифікувати елементи спочатку загалом. Наш мозок розпізнає простий, чітко виражений об'єкт швидше, ніж деталізований.

Оречення
Люди можуть розпізнавати об'єкти, навіть якщо їх частини відсутні. Наш мозок зіставляє те, що ми бачимо зі знайомими шаблонами, що зберігаються в нашій пам'яті, та заповнює прогалини.

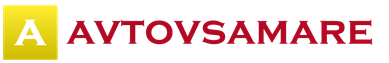
Мульти-стабільність
Люди часто інтерпретують неоднозначні об'єкти більш ніж одним способом. Наш мозок «скакатиме» туди-сюди між альтернативами, шукаючи визначеність. В результаті одна точка зору стане домінуючою, тоді як іншу буде важко побачити.

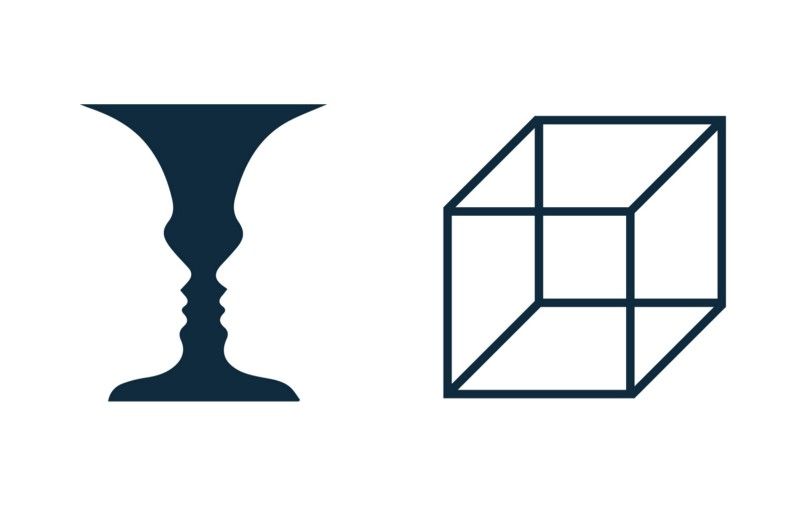
Постійність
Люди можуть розпізнавати прості об'єкти незалежно від їхнього обертання, масштабу та зміщення. Наш мозок може сприймати об'єкти з різних точок зору, незважаючи на їх зовнішній вигляд, що відрізняється.

Ось принципи гештальту, які можуть містити цікаву інформаціюо сучасний дизайнінтерфейсів.
Близькість
Елементи, розташовані близько один до одного, сприймаються як пов'язані, ніж ті, які розташовані далі один від одного. Таким чином, різні елементи розглядаються переважно як група, а не як окремі елементи.

Як використовувати принцип близькості до дизайну інтерфейсу?
Ми можемо використовувати принцип близькості в дизайні інтерфейсу для угрупування такої інформації, організації контенту та упорядкування структури. Його правильне використання позитивно вплине на візуальну комунікацію та досвід користувачів.
Як говорить принцип, елементи, які пов'язані один з одним, повинні залишатися близькими один до одного, тоді як не пов'язані елементи повинні залишатися окремими. Пробіл грає тут життєво важливу роль, оскільки він створює контраст, спрямовуючи очі користувачів у потрібному напрямку. Порожній простір може підвищити візуальну ієрархію та потік інформації, що полегшує читання та перегляд макетів. Це допоможе користувачам швидше досягти своїх цілей та заглибитись у контент.

Ми можемо застосовувати принцип близькості майже скрізь від навігації, карток, галерей та банерів до списків, основного тексту та розбиття на сторінки.
Загальна область
Аналогічно принципу близькості, елементи, розташовані в одній і тій же області, сприймаються як згруповані.

Як застосовувати принцип загальної областідизайну інтерфейсу?
Принцип загальної сфери особливо корисний. Він може допомогти у групуванні інформації та організації контенту, але також може забезпечити поділ контенту або діяти як точка фокусування. Це покращує ієрархію, сканованість та допомагає у просуванні інформації.
Принцип загальної області може містити безліч різних елементів, поєднуючи їх у більші групи. Ми можемо досягти цього, використовуючи лінії, кольори, форми і тіні. Його часто можна використовувати для виведення елементів на передній план, вказуючи на взаємодію чи важливість.

Хорошим прикладом загальної сфери буде шаблон карти інтерфейсу; чітко визначений прямокутний простір з різними блоками інформації, представленими як єдине ціле. Хорошими прикладамитакож є банери та таблиці.
Подібність
Елементи, мають подібні візуальні характеристики, сприймаються як пов'язані, ніж, які мають подібних характеристик.

Як використовувати принцип подібності до дизайну інтерфейсу?
Ми схильні сприймати схожі один на одного елементи як згруповані або як патерн. Ми також можемо подумати, що вони є однією метою. Подібність може допомогти нам організувати та класифікувати об'єкти всередині групи та пов'язати їх з певним значенням чи функцією.
Існують різні способизробити елементи сприймаються як схожі і, отже, пов'язані. До них відносяться подібність кольору, розміру, форми, текстури, ракурсу та орієнтації; причому деякі з них більш комунікабельні, ніж інші (наприклад, колір > розмір > форма). Коли виникає подібність, об'єкт може бути виділений, будучи відмінним від інших; це називається "Аномалія" і може використовуватися для створення контрасту або візуальної ваги. Це може привернути увагу користувача до певного фрагмента контенту (точці фокусу), допомагаючи знаходити потрібний елемент.

Ми можемо використовувати принцип подібності у навігації, посиланнях, кнопках, заголовках, закликах до дії та багато іншого.
Завершення образу (замкнутість)
Група елементів часто сприймається як одна відома форма чи фігура. Завершення образу також відбувається, коли об'єкт є неповним або його частини не замкнуті.

Як використовувати принцип замкнутості до дизайну інтерфейсу?
Як говорить принцип замкнутості, при поданні необхідного обсягу інформації наш мозок робитиме висновки, заповнюючи прогалини і створюючи єдине ціле. Таким чином, ми можемо зменшити кількість елементів, необхідних для передачі інформації, зменшення складності та створення більш привабливих дизайнів. Замкненість може допомогти нам мінімізувати візуальний шум та передати повідомлення, посилюючи концепцію у досить невеликому просторі.

Ми можемо використовувати принцип замкнутості для створення іконок, де простота допомагає швидко та ясно передавати зміст.
Симетричність
Симетричні елементи, як правило, сприймаються як такі, що належать один одному, незалежно від їх відстані, даючи нам відчуття міцності та порядку.

Як використовувати принцип симетрії в дизайні інтерфейсу?
Симетричні елементи прості, гармонійні та візуально приємні. Наші очі шукають ці атрибути поряд із порядком та стабільністю, щоб зрозуміти світ. Тому симетричність є корисним інструментом для швидкої та ефективної передачі інформації. Симетрія допомагає нам зосередитись на тому, що важливо.
Симетричні композиції задовольняють, але вони можуть стати трохи нудними і статичними. Візуальна симетрія має тенденцію бути більш динамічною та цікавою. Додавання асиметричного елемента до симетричного дизайну допоможе привернути увагу. Наприклад, це можна використовувати для закликів до дії. Симетрія поряд зі здоровою асиметрією важлива у будь-якому дизайні.

Добре використовувати симетрію для галерей, у відображенні продуктів, списків, навігації, банерів та на будь-якій перевантаженій контентом сторінці.
Безперервність (Продовження)
Елементи, розташовані в лінії або м'якій кривій, сприймаються як пов'язані, ніж упорядковані випадковим чином або розташовані в жорсткій лінії.

Як застосовувати принцип безперервності у дизайні інтерфейсу?
Елементи, що йдуть за безперервною лінією, сприймаються як згруповані. Чим м'якше сегменти лінії, тим більше ми бачимо їх як єдину форму; наш розум воліє шлях найменшого опору.
Безперервність допомагає нам інтерпретувати напрямок та рух по композиції. Це відбувається при вирівнюванні елементів, і це допоможе нашим очам плавно переміщатися по сторінці, покращуючи розбірливість контенту. Принцип безперервності посилює сприйняття згрупованої інформації, створює порядок та направляє користувачів через різні сегменти контенту. Порушення безперервності може сигналізувати про кінець розділу, звертаючи увагу новий фрагмент контенту.

Андрій Батурін
Не вперше говорити про те, що сайт не повинен тинятися безкрайніми просторами Інтернету тому, що він просто є. У нього є свої завдання та цілі, досягти яких допомагає спілкування з користувачем. Очевидно, що сісти тихо на кухні за чашкою чаю зі своїм відвідувачем він не може. Але в нього є свої способи комунікації, які нічим не гірші, а в чомусь навіть кращі за розмову.
Сьогодні візуальні комунікації надзвичайно розвинені та покликані виконувати одразу кілька завдань. У веб-дизайні вони грають далеко не останню роль: завдяки їхньому грамотному використанню, користувач робить цільові дії, може добре орієнтуватися на просторах сайту та взаємодіяти з ним.
Візуальна комунікація - вид спілкування, у якому передача інформації частково чи цілком покладається зір.Колір
У багатьох сферах колір відіграє велику роль. Щодо комунікації, сприйняття квітів у нас у всіх схоже, а тому вони легко передають своє посилання на величезні аудиторії.
Червоний- емоційно цей колір сприймається як важливий, впевнений та владний. Він привертає увагу більше інших кольорів і, як наслідок, використовується для попереджень і важливих оголошень. У дизайні сайту колір може нести такі емоційні посилання: пристрасть, енергія, важливість, сила, кров тощо. Використовувати його потрібно з розумом, інакше є ризик відлякати аудиторію, яка прагне якнайшвидше покинути “небезпечну” зону, що рясніє агресивним відтінком.


Помаранчевий- життєрадісний та веселий сусід червоного кольору у спектрі. Колір асоціюється з енергією, молодістю, рухом та бадьорістю.


Жовтий- життєрадісний, соковитий та сонячний колір. Його використання та значення залежать від вибраного відтінку. Так, наприклад, яскравий жовтий несе позитивну енергію, а темніші його відтінки, як, наприклад, золотий, відсилають нас до шляхетної та мудрої старовини.


Зелений- перехідний колір від жовтого до синього, від теплого до холодного, який поєднує в собі характеристики обох кольорів і знаходиться на межі розслаблюючого та підбадьорливого. У результаті - збалансований та стабільний колір. Залежно від відтінку застосовується для різних цілей: яскравіші кольори символізують свіжість, екологічність, а темніші - достаток і розкіш.

Синій- холодний колір, значення якого також залежить від відтінку, що використовується. Світліші відтінки несуть значення безпеки, відкритості та дружелюбності. Особливо помітно це у світі соціальних мережде кожен другий розробник зупиняє свій вибір саме на них. Темніші тони викликають у нас асоціації з надійністю і викликають довіру, як наслідок на них великий попиту корпоративних сайтів.


Фіолетовий- Історично склалося, що фіолетовий у нас асоціюється як воістину королівський, з натяком на розкіш. Знову ж таки до різниці відтінків: якщо світлі, такі як фіолетовий, викликають відчуття романтики та легкості, то темні відтінки – втілення багатого шику.


Чорний- найсильніший із нейтральних кольорів, і використовується практично на кожному сайті. Його значення залежить від кольорів, що використовуються разом з ним. Як основний колір він може асоціюватися зі злом та агресією, проте для більшості сайтів чорний колір використовується, щоб створити відчуття вишуканості. Для досягнення ефекту елегантності чорний використовують разом із білим кольором.


Білий- білий колір у західній культурі асоціюється з добротою та невинністю. Найчастіше на сайтах він використовується як тло для мінімалістичного дизайну. Велика кількість білого створює відчуття легкості та чистоти.

Коричневий- Колір природний: він оточує нас у природі і невіддільний від неї. Коричневий передає тепло, цілісність та чесність. Світліші відтінки асоціюються з комфортом і затишком, а темніші несуть у собі ознаки консерватизму і частіше вважаються чоловічими.

Пікторгами
Піктограма - знак, що позначає предмет або явище, використовуючи його найважливіші характерні риси.Зазвичай видається досить схематично. Образ купівельного кошика в кутку сторінки інтернет-магазину - піктограма, знак питання у слова "Довідка" - піктограма, шестерня для меню налаштувань - піктограма. Сайт спілкується з нами за допомогою цих піктограм, використовуючи ергономічно простір блоків сторінки. Принцип їхньої роботи заснований на асоціаціях, які викликають у нас образи: якщо тут намальована блискавка, значить, там є електрика, а електрика боляче б'є, та й померти можна... так що я, мабуть, не полезу до цієї трансформаторної будки.

Банери
Банери – графічне зображення рекламного характеру.Може бути як статичною картинкою, так і залипальним інтерактивним елементом. Зазвичай банери містять посилання на сайт рекламованої продукції.
Існує кілька типів банерів:
Статичні зображення- звичайний, всім відомий банер-картинка, що поступово йде.
Анімовані зображення- банери, які можуть блищати та переливатися, розповідати цілі історії та взагалі бути досить залипальними. За рахунок анімації привертають до себе більше уваги, ніж попередній вигляд, а як наслідок ефективніші. Але головне не переборщити, а то велика кількість анімації доведе користувачів до епілепсії, і не буде кому робити цільові дії: (
Richtext- Дослівно "багаті на текст" банери являють собою текстові блоки. Вони найнепоказніші з усіх видів, але прибирати їх з арсеналу не варто. Бувають випадки, де строката реклама просто недоречна.
Інтерактивні- найулюбленіший користувачами блок, в якому є можливість трохи розважитися, погодуючи, наприклад, кота на рекламному банеріВіскас, або зіграти у справжню міні-гру в рамках рекламної кампанії. Поза увагою такі банери залишаються рідко.
Банери мають кілька завдань:
Завдання продажу товаруполягає в тому, щоб залучити, зацікавити та підштовхнути до цільової дії (перехід на сайт, замовлення товару чи послуги тощо) потенційного клієнта.
Завдання брендингу або іміджеве завданняполягає у підвищенні впізнаваності бренду та формування емоційних асоціацій.