What is visual communication? Visual communication
Send your good work in the knowledge base is simple. Use the form below
Students, graduate students, young scientists who use the knowledge base in their studies and work will be very grateful to you.
Similar documents
Communication theory as a field of scientific knowledge, the subject of study of which is communication. The essence of the concept of "media planning". Consideration of the main features of the use of communication theories in advertising trading enterprise ODO "Vitalur".
thesis, added 05/06/2014
History of development visual communication in advertising. Brand components, product and service. Strategy, brand name, logo and product packaging. The purpose of visual brand communication. Forms of advertising. Brand positioning and strategy.
course work, added 04/23/2011
The essence and principles of using communications. The role of marketing information in the adoption and implementation process management decisions. Marketing communications system. The main elements of the communication process: source, message, channel, recipient.
abstract, added 07/20/2010
Features of communication in an industrial environment. Its main assets. Product advertising industrial purposes. Instrumental, educational content of communications. The main goals of participation in exhibitions. Features of using samples in an industrial environment.
presentation, added 04/17/2013
The influence of city and park advertising installations on the formation of the visual image of the environment. Creation of compositional and artistic landmarks in an amusement park in Anapa; organization of visual communications: signs, signs; super graphics at the checkout counters.
course work, added 04/04/2012
Concept, forms and features of gesture communication. Use of gestures in advertising. Sign language is a communicative system, the external side of which is built not on sound, but exclusively on a gestural-facial basis.
course work, added 01/11/2005
Concept, structure, channels and barriers of communication. A set of PR communications for a public relations specialist using the example of the PR department of the Russian New University. Basic recommendations for conducting communication activities on the Internet.
thesis, added 09/03/2014
Main types and functions of the brand. Definition marketing communications. Marketing communication tools and means of influencing target groups. The role and place of communications in the marketing mix. The relationship between brand and marketing communication.
course work, added 07/31/2012
This version is approved and is the latest
Visual communications- communication (transfer of information) through visual language (images, signs, images, typography, infographics...), on the one hand, and visual perception(organs of vision, psychology of perception...), on the other. Visual communication combines colors, speech, written language, and images to create messages that are aesthetically pleasing to the viewer's eye and filled with understandable and necessary information.
Classifications
Facilities
Visual communications are often used in advertising. Visual communication means can be divided into groups:
- Printed or printed (booklets, posters, leaflets and brochures, etc.).
- Television (television programs, animated, graphic videos, etc.).
- Outdoor advertising media ( billboards, signs on buildings, transit advertising, etc.).
- Internet advertising media (banners, flash animations, etc.).
History of development
The first forms of visual communication were drawings and paintings on stone, bone, and clay. These were paintings and sculptures of deities and mythical creatures and scenes from real life. Participants in the communication process were both the authors’ contemporaries and their descendants, for whom these images are of historical and artistic value.
With the discovery of different forms of writing, images were accompanied by verbal texts, and the possibilities of visual and verbal communication were combined. This process was developed after the invention and widespread use of paper and the improvement of printing processes.
In the Middle Ages, the technique of engraving became widespread. In visual static communication, therefore, there are several channels of artistic and cognitive communication: visual, including sculpture of small forms, architectural and urban planning, including sculpture of large forms and outdoor advertising, printing and design.
Visual communications in the twentieth century carried out a powerful expansion into all spheres of culture and consolidated such concepts as visual text, visual language, visual culture in the operational field. Visual communications are one of the basic components of modern mass media, creating a visual interface for the transmission and consumption of information, as well as transforming and translating, in turn, any information into visual language (images and press portraits, photos from the scene of events and television pictures in real time...).
Professional communities
- National Association for Visual Communications (NAVC)
- Objective Reality Foundation
Objective Reality Foundation - non-profit organization, since 2001, working in the field of developing visual communication and supporting the professional photographic community. The main goal of the Foundation is to create the widest possible geographical, social and professional environment for socially significant photography and new media.
Interesting Facts
In British Higher School design, there is a separate training course for art directors “Visual Communications”, during which students master the entire arsenal of tools for creating high-quality graphic design with in-depth knowledge from other areas (fonts, photography, advertising, marketing, branding, project management, communication when working with clients and within project teams, etc.)
Have you ever looked at the sky and noticed an unusually shaped cloud that resembles an animal or a familiar object? Have you ever wondered why and how you make this association just by looking at a lump of gas? It's all because of how your brain!
Your brain is always trying to understand the world by comparing previous experiences or visual patterns and connecting the dots. He has his own “strange” way of perceiving shapes and forms, grouping information, filling in gaps, so that paint the big picture.
Understanding how your brain works will help you become a wiser designer; a master manipulator of visual communication. This can help you determine which visual elements are most effective in a particular situation, so you can use them to influence perception, direct attention, and induce behavioral changes. This is especially useful when we're talking about about goal orientation, problem solving, intuitive design; user interface design.
“Great designers understand the powerful role that psychology plays in visual perception. What happens when someone's eye looks at your design creations? How does their mind react to the message your product conveys?
- Laura Boucher, Brand Content Strategist at Autodesk
It is already clear that visual design and psychology are connected and can influence each other. Gestalt principles can help us understand and control these connections.
What is Gestalt?
Gestalt (“form” in German) is a group of principles of visual perception developed by German psychologists in the 1920s. It is based on the theory that “an organized whole is perceived as more than the sum of its parts.”
“The whole is not the same as the sum of the parts”
— Kurt Koffka
The principles of Gestalt psychology attempt to describe how people perceive visual elements when certain conditions are applied. They are based on four key ideas:
Revealing
People tend to identify elements in general form first. Our brains recognize a simple, clearly defined object faster than a detailed one.

Reification
People can recognize objects even if parts are missing. Our brain matches what we see with familiar patterns stored in our memory and fills in the gaps.

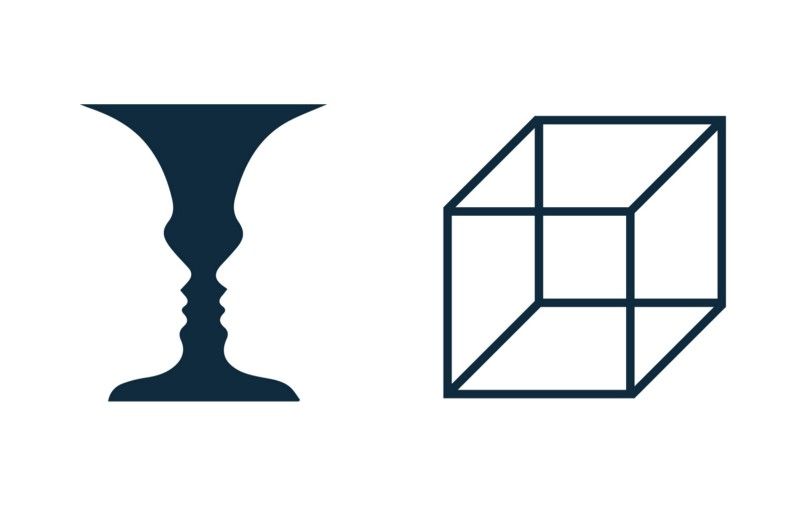
Multi-stability
People often interpret ambiguous objects in more than one way. Our brain will jump back and forth between alternatives, looking for certainty. As a result, one point of view will become dominant, while the other will become difficult to see.

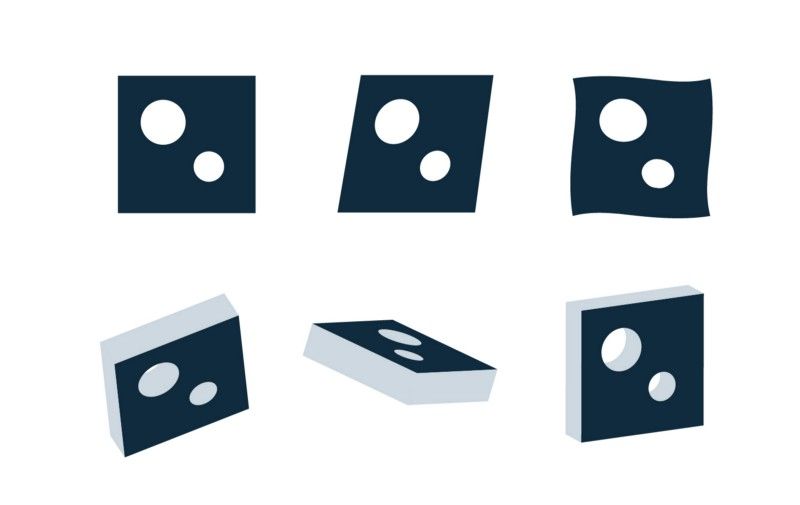
Constancy
People can recognize simple objects regardless of their rotation, scale, and displacement. Our brains can perceive objects from different perspectives, despite their different appearance.

Here are the Gestalt principles that may contain interesting information O modern design interfaces.
Proximity
Elements that are close to each other are perceived as more connected than those that are further apart. In this way, the various elements are treated primarily as a group rather than as individual elements.

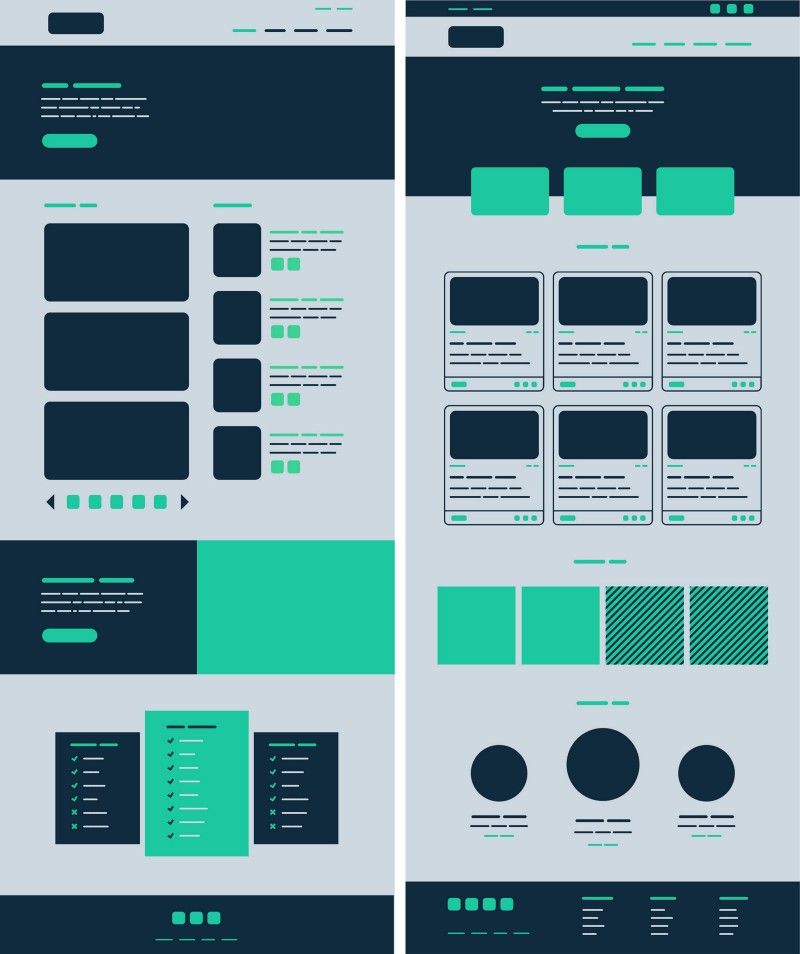
How to Apply the Principle of Proximity to Interface Design?
We can use the principle of proximity in interface design to group similar information, organize content, and organize structure. Its proper use will have a positive impact on visual communication and user experience.
As the principle goes, elements that are related to each other should remain close to each other, while unrelated elements should remain separate. White space plays a vital role here as it creates contrast, guiding the users' eyes in the desired direction. White space can enhance visual hierarchy and flow of information, making layouts easier to read and view. This will help users achieve their goals faster and delve deeper into content.

We can apply the principle of proximity almost everywhere from navigation, cards, galleries and banners to lists, body text and pagination.
General area
Similar to the proximity principle, elements located in the same area are perceived as grouped.

How to apply the principle general area to interface design?
The common area principle is particularly useful. It can help group information and organize content, but can also provide content separation or act as a focal point. This improves hierarchy, scannability and helps in promoting information.
The common area principle can contain many different elements, combining them into larger groups. We can achieve this using lines, colors, shapes and shadows. It can often be used to bring elements to the foreground, indicating interaction or importance.

A good example of a common area would be an interface map template; a clearly defined rectangular space with different blocks of information presented as a whole. Good examples so are banners and tables.
Similarities
Elements that have similar visual characteristics are perceived as more related than those that do not have similar characteristics.

How to apply the principle of similarity to interface design?
We tend to perceive elements that are similar to each other as grouped or as a pattern. We may also think that they serve the same purpose. Similarity can help us organize and classify objects within a group and associate them with a specific meaning or function.
Exist various ways make elements perceived as similar and therefore related. These include similarities in color, size, shape, texture, perspective, and orientation; with some being more communicative than others (e.g. color > size > shape). When similarity occurs, an object can be distinguished by being different from the rest; this is called "Anomaly" and can be used to create contrast or visual weight. This can draw the user's attention to a specific piece of content (focus point), helping them find the element they're looking for.

We can use the similarity principle in navigation, links, buttons, headers, calls to action, and more.
Completing the image (closedness)
A group of elements is often perceived as one recognizable shape or figure. Completion of an image also occurs when an object is incomplete or its parts are not closed.

How to apply the circularity principle to interface design?
As the principle of closure states, when presented with the right amount of information, our brain will draw conclusions, filling in the gaps and creating a coherent whole. This way we can reduce the number of elements needed to convey information, reduce complexity and create more attractive designs. Enclosure can help us minimize visual noise and convey a message, enhancing the concept in a fairly small space.

We can use the principle of circularity to create icons where simplicity helps convey meaning quickly and clearly.
Symmetry
Symmetrical elements tend to feel like they belong together, regardless of their distance, giving us a sense of solidity and order.

How to apply the principle of symmetry in interface design?
Symmetrical elements are simple, harmonious and visually pleasing. Our eyes look for these attributes, along with order and stability, to understand the world. For this reason, symmetry is a useful tool for conveying information quickly and efficiently. Symmetry helps us focus on what's important.
Symmetrical compositions are satisfying, but they can also become a little boring and static. Visual symmetry tends to be more dynamic and interesting. Adding an asymmetrical element to a symmetrical design can help attract attention. For example, this can be used for calls to action. Symmetry, along with healthy asymmetry, is important in any design.

It's good to use symmetry for galleries, product displays, listings, navigation, banners, and any content-heavy page.
Continuity (Continued)
Elements arranged in a line or soft curve are perceived as more connected than those arranged randomly or arranged in a hard line.

How to apply the principle of continuity in interface design?
Elements following a continuous line are perceived as grouped. The softer the line segments, the more we see them as single form; our mind prefers the path of least resistance.
Continuity helps us interpret direction and movement through a composition. This occurs when elements are aligned and can help our eyes move smoothly across the page, improving content legibility. The principle of continuity enhances the perception of grouped information, creates order, and guides users through different content segments. A break in continuity can signal the end of a section by drawing attention to a new piece of content.

Andrey Baturin
This is not the first time that a site should not wander around the vast expanses of the web because it simply exists. It has its own tasks and goals, which communication with the user helps to achieve. Obviously, he cannot sit quietly peacefully in the kitchen over a cup of tea with his visitor. But he has his own methods of communication, which are no worse, and in some ways even better, than conversation.
Today, visual communications are extremely developed and are designed to perform several tasks at once. They play an important role in web design: thanks to their proper use, the user performs targeted actions, can navigate the site spaces well and interact with it.
Visual communication is a type of communication in which the transmission of information relies partially or entirely on vision.Color
In many areas, color plays a big role. Regarding communication, we all have a similar perception of colors, and therefore they easily convey their message to huge audiences.
Red- emotionally this color is perceived as important, confident and powerful. It attracts our attention more than other colors and, as a result, is used for warnings and important announcements. In website design, color can convey the following emotional messages: passion, energy, importance, strength, blood, etc. It must be used wisely, otherwise there is a risk of scaring off the audience, which seeks to leave the “dangerous” zone, full of aggressive overtones, as quickly as possible.


Orange- a cheerful and cheerful neighbor of the red color in the spectrum. The color is associated with energy, youth, movement and vigor.


Yellow- cheerful, juicy and sunny color. Its use and meaning depend on the shade chosen. For example, bright yellow carries positive energy, and its darker shades, such as gold, refer us to noble and wise antiquity.


Green- a transitional color from yellow to blue, from warm to cold, which combines the characteristics of both colors and is on the verge of relaxing and invigorating. The result is a balanced and stable color. Depending on the shade, it is used for different purposes: brighter colors symbolize freshness and environmental friendliness, while darker colors symbolize abundance and luxury.

Blue- a cool color, the meaning of which also depends on the shade used. Lighter shades convey the meaning of security, openness and friendliness. This is especially noticeable in the world social networks, where every second developer chooses them. Darker tones evoke in us associations with reliability and inspire trust, as a result they are in great demand among corporate websites.


Violet- historically, we associate purple as truly royal, with a hint of luxury. Again, to the difference in shades: if light shades, such as lilac, evoke feelings of romance and lightness, then dark shades are the embodiment of rich chic.


Black- The strongest of the neutral colors, and is used on almost every site. Its meaning depends on the colors used with it in the palette. As a primary color it can be associated with evil and aggression, but for most websites black is used to create a sense of sophistication. To achieve the effect of elegance, black is used together with white.


White- White color in Western culture is associated with kindness and innocence. Most often on websites it is used as a background for minimalistic design. The abundance of white creates a feeling of lightness and purity.

Brown- natural color: it surrounds us in nature and is inseparable from it. Brown conveys warmth, integrity and honesty. Lighter shades are associated with comfort and coziness, while darker ones carry signs of conservatism and are more often considered masculine.

Pictograms
A pictogram is a sign that designates an object or phenomenon using its most important recognizable characteristic features.It is usually presented rather schematically. The image of a shopping cart in the corner of the online store page is an icon, a question mark next to the word “Help” is an icon, a gear for the settings menu is an icon. The site communicates with us using these icons, ergonomically using the space of the page blocks. The principle of their operation is based on associations that evoke images in us: if lightning is drawn here, then there is electricity, and electricity hurts, and you can die... so I probably won’t go into this transformer booth.

Banners
Banners are graphic images of an advertising nature.It can be either a static picture or a sticky interactive element. Typically, banners contain a link to the website of the advertised product.
There are several types of banners:
Static images- an ordinary, well-known and gradually disappearing banner image.
Animated images- banners that can sparkle and shimmer, tell whole stories and generally be quite sticky. Due to animation, they attract more attention than the previous type, and as a result are more effective. But the main thing is not to overdo it, otherwise the abundance of animation will drive users to epilepsy, and there will be no one to perform targeted actions :(
Richtext- literally “text-rich” banners are text blocks. They are the most inconspicuous of all types, but you shouldn’t remove them from your arsenal. There are cases where colorful advertising is simply inappropriate.
Interactive- the most beloved block by users, in which you can have a little fun by feeding, for example, a cat on advertising banner Whiskas, or play a real mini-game within advertising campaign. Such banners rarely go unnoticed.
Banners have several tasks:
Product sales task is to attract, interest and push a potential client to a target action (going to a website, ordering a product or service, etc.).
Branding task or image task is to increase brand awareness and form emotional associations.